前文详细介绍过RectTransform,RectTransform作为单个UI元素布局是十分灵活的,但是当一组UI元素需要规律的排布时,就需要“AutoLayout”这种组级别的布局方式。AutoLayout能决定子元素的排布方式,同时子元素也可以影响父元素的排布。相对于RectTransform,AutoLayout的功能更容易被理解和上手。
---第一到第三部份比较基础,熟悉的同学可以直接跳过---
一、概要
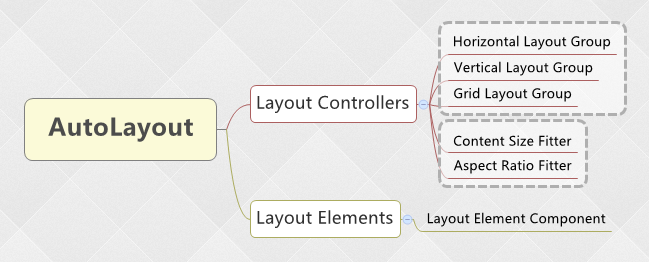
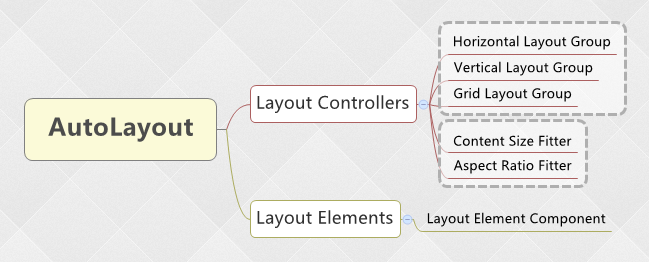
自动布局系统主要提供两种功能“layout controllers(布局控制器)”和“layout elements(布局元素)”。一般情况下布局控制器是父元素如何控制子元素的布局,而布局元素是子素控制自己本身的布局大小并可以影响父元素的布局方式。

二、布局控制器
(一)、Layout Group(布局组)
布局组提供Horizontal Layout Group(水平布局组)和Vertical Layout Group(垂直布局组),以及Grid Layout Group(网格布局组)三种功能。
这三个布局组参数基本一致,详细说明可以参考官网文档:官网文档。但也有一些差别。
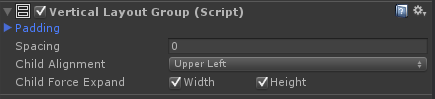
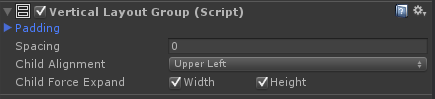
1、水平和垂直布局组特有的属性:Child Force Expand

勾选Child Force Expand,如果父元素有额外可用空间时,会促使子元素强制扩充。一般配合布局元素组件的minimum,preferred和flexible尺寸使用。
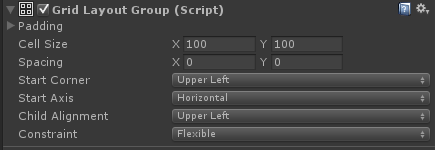
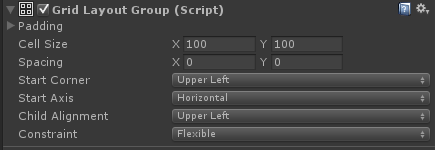
2、网格布局组
- Start Corner和Child Alignment的区别:Start Corner是决定子元素排放顺序的开始位置,Child Alignment是决定所有子元素作为一个整体在父元素中的排放位置。
- 网格布局组,子布局元素设定的尺寸信息无效。在网格布局组下,其子布局元素设置的minimum,preferred和flexible尺寸无法生效,只会生效网格设定的尺寸。在网格布局组下,子布局元素只能通过Ignore Layout跳出布局控制器,其它属性设置无效。

(二)、控制自身的布局控制器
Content Size Fitter(内容尺寸适配器)和Aspect Ratio Fitter(宽高比适配器)是控制自身尺寸的布局控制器。
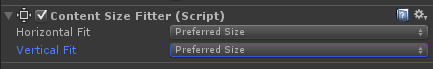
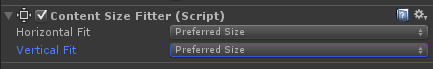
Content Size Fitter(内容尺寸适配器)

通过子元素设定的布局元素minimum,preferred尺寸或内容本身的显示尺寸来调整本身的尺寸信息。最常用于文本内容的父元素,父元素通过文本内容的长度动态设置自身的尺寸。
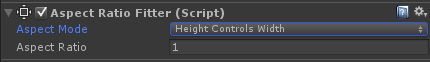
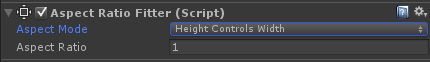
Aspect Ratio Fitter(宽高比适配器)

通过调整自身的宽或高来对应调整另一边的尺寸,也可以选择填满父元素。和网格布局组一样,子布局元素设定的尺寸信息无效。
三、布局元素
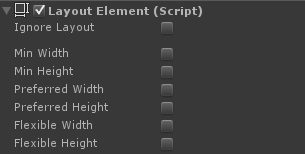
布局元素是一个含有RectTransform组件的GameObject,作为布局元素并不能直接更改RectTransform中的尺寸信息,只能通过挂载“layout elements component”这个组件来设置布局信息,以供布局控制器计算。

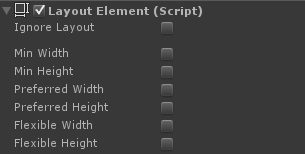
(图:layout elements component)
- Minimun width(最小宽度)
- Minimum height(最小高度)
- Preferred width(期望宽度,相当于最大宽度)
- Preferred height(期望高度,相当于最大高度)
- Flexible width(灵活宽度,一般是相对父元素的比例)
- Flexible height(灵活高度,一般是相对父元素的比例)
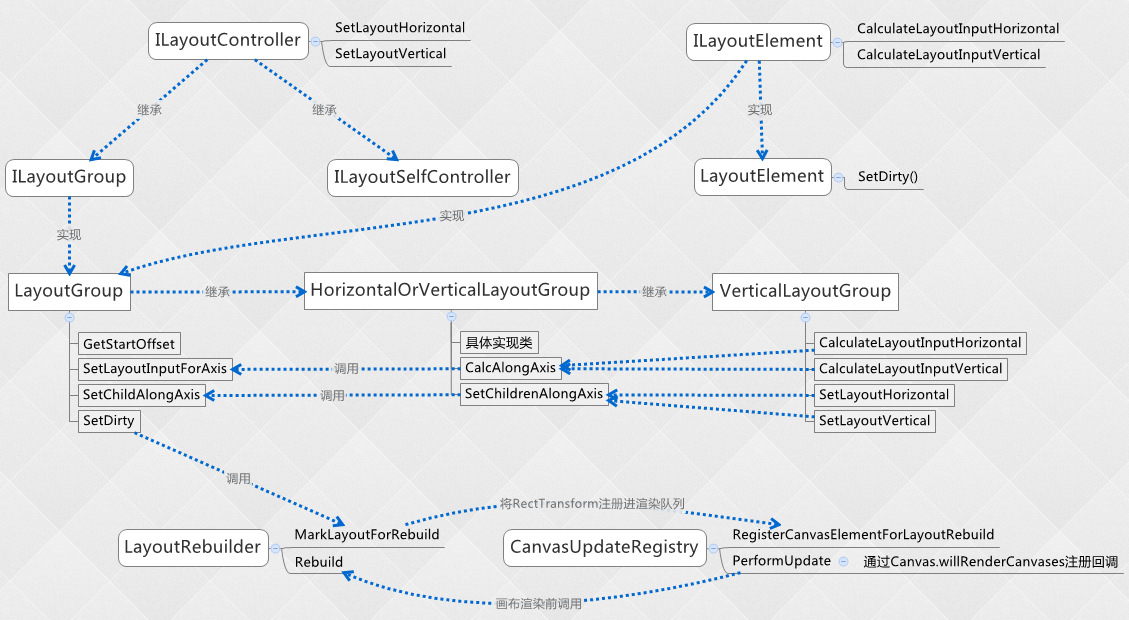
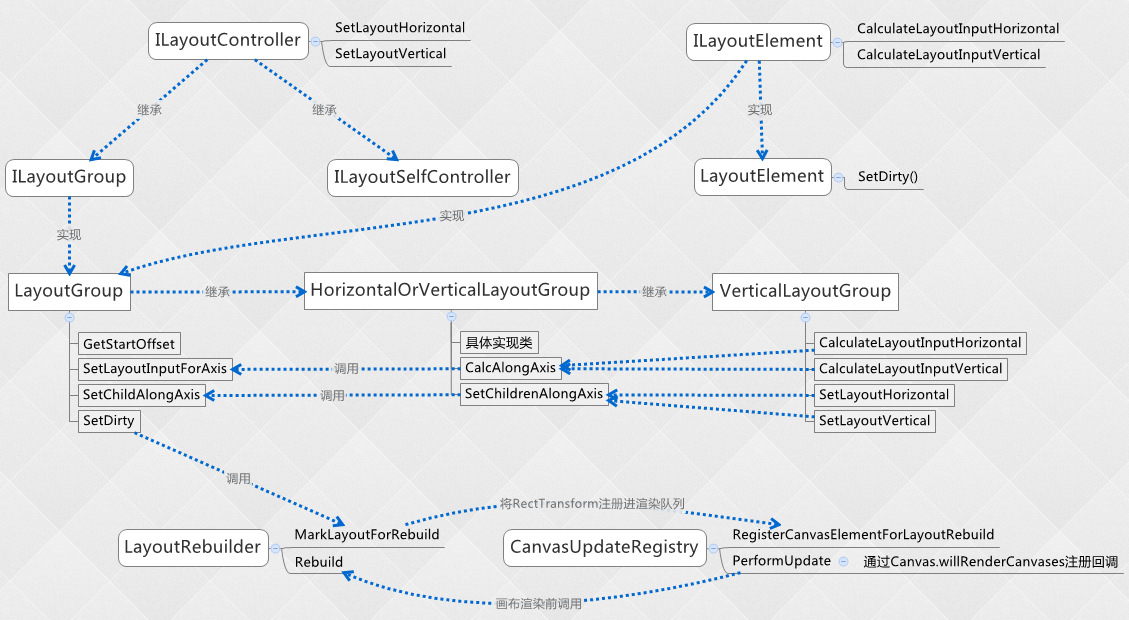
四、布局接口(自定义布局功能)
可参考官方uGUI开源代码:https://bitbucket.org/Unity-Technologies/ui

Read more »
一、基本要点
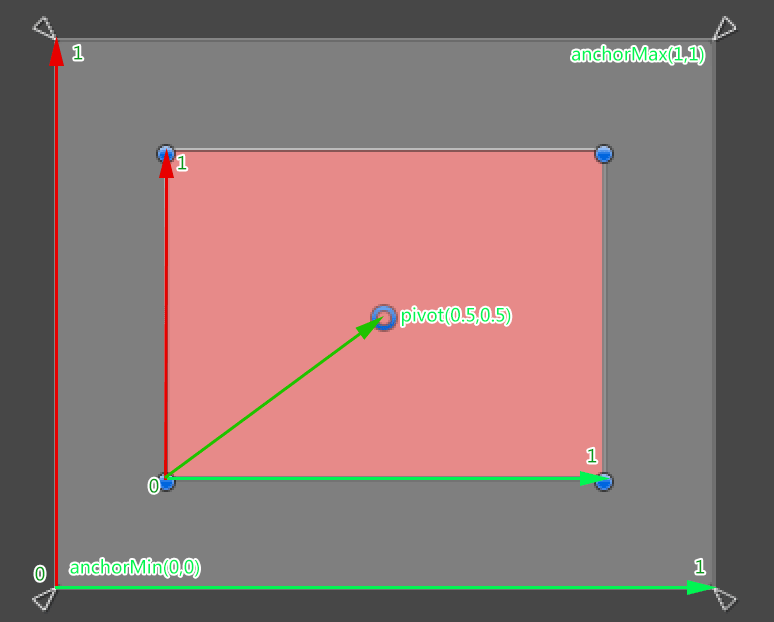
RectTransform继承于Transform,在 Transform 基础上,RectTransform 增加了 轴心(pivot)、锚点(anchors)、和 尺寸变化量(sizeDelta)。
其中anchors和pivot都是坐标原点在左下角的0-1向量空间,0-1代表的是比例。anchors的向量空间是子UI相对父UI的比例位置,pivot的向量空间是相对UI本身的比例位置。

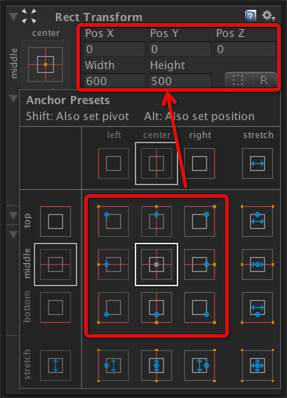
二、Anchors(锚点或锚框)
锚点功能的引入,使UI相对布局和绝对布局,自适应,等比缩放等完美融合一起。在uGUI中Anchors并不一定是锚点,也可能是一个矩形。当Anchors汇聚成一个点时,我们通常称之为锚点;当Anchors是一个矩形状时,我们通常称之为锚框。Anchors是子UI在父UI中的映射位置,但并不代表子UI的实际大小,子UI的实际大小,还会通过这些属性(width,height,posX,posY,left,top,right,bottom)相对Anchors进行调整。
基本概念:
- Pos (X, Y, Z) ,矩形轴心点(pivot)与锚点(anchors)之间的距离。
- Left, Top, Right, Bottom,矩形的四条边与锚框(anchors)之间的间距。
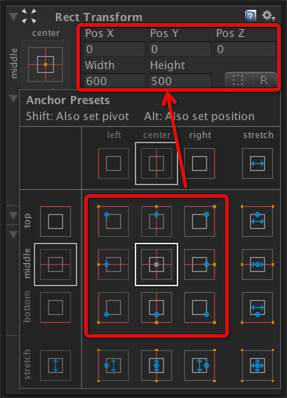
(一)Anchors是一个点时

- 在数值上表示为:achorMin.x==achorMax.x && achorMin.y==achorMax.y
- Width/Height可以设置,不受Anchors影响。
- PosX/PosY可以设置。设置此值后,矩形轴心点与锚点之间的距离就恒定了,不管如何改变父UI的尺寸。
- 子UI不会随父UI进行拉伸,位置和大小是固定的。
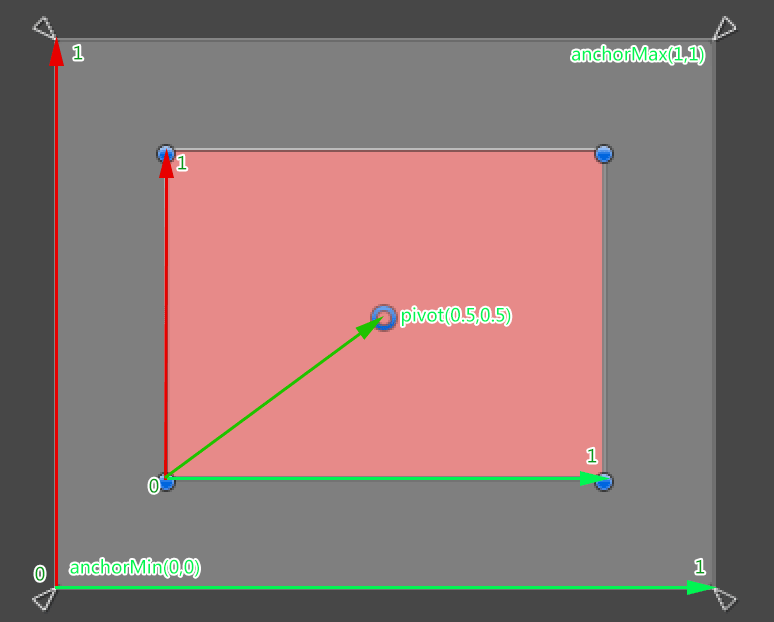
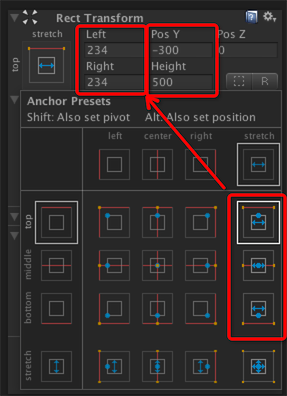
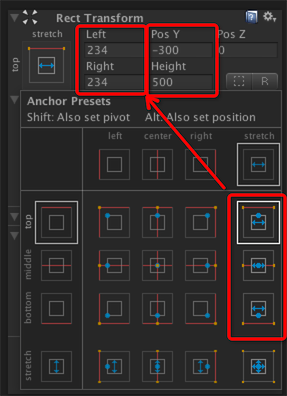
(二)Anchors是一条线时

- 一条横线:achorMin.y==achorMax.y,如上图。子UI宽度会随父UI进行拉伸,高度和Y方向的距离是固定的。此时,Left,Right,PosY,Height可以设置。
- 一条竖线:achorMin.x==achorMax.x。子UI高度会随父UI进行拉伸,宽度和X方向的距离是固定的。此时,Top,Bottom,PosX,Width可以设置。(没有上图,可以自行测试)
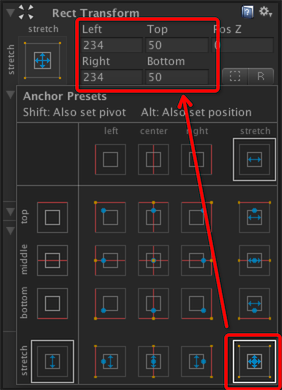
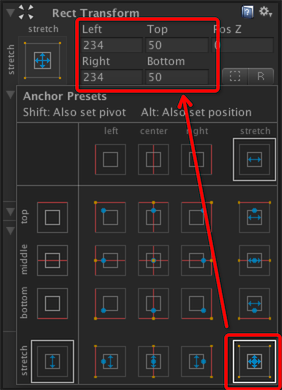
(三)Anchors是一个矩形时

- achorMin.y!=achorMax.y && achorMin.y!=achorMax.y
- 子UI宽高都是拉伸状态。
- 宽高不可以设置。
- Left, Top, Right, Bottom可设置,矩形的四条边与锚框的边间距是固定的。
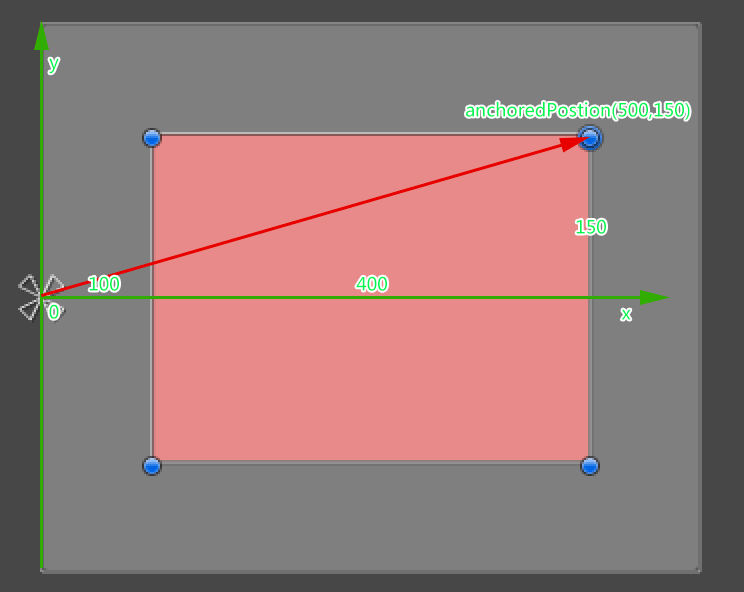
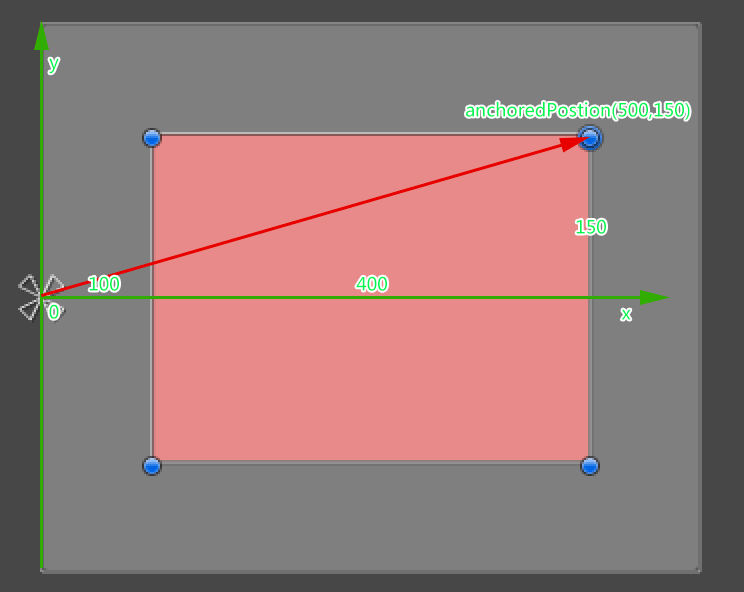
三、anchoredPosition
anchoredPosition官方描述为:The position of the pivot of this RectTransform relative to the anchor reference point.
即:RectTransform的pivot与锚点(anchor reference point)的向量。
(一)Anchros汇聚一个点时
Anchros汇聚一个点时,锚点(anchor reference point)比较好理解,就是Anchros汇聚的这个点。

Read more »
树莓派B+版已在8月份发布,国内现已可以购买。相对于B版,CPU没有做升级,不过GPIO扩展到40个,USB增加至4个,音频和视频输出合二为一,能有效降低功耗。
Jason对树莓派还是有一种莫名的爱,虽然硬件玩的不溜,但是永保一颗爱折腾的心。于是将原来手上的B版及相关配件全部在鹅厂BBS上出掉了,换了一个B+版,到货合影:

一、初始化树莓派各种环境和配置后,第一件事就是安装Node.js
下载的是Node.js稳定版本中最新的0.10.31的源文件(http://nodejs.org/dist/v0.10.31/node-v0.10.31.tar.gz),打算自行编译安装。不知道是我的SD卡读写速度不够快,还是Node的编译本来就需要花这么长时间,整整两个半小时后,告诉我编译错误,翻译了网站没有找到相似问题解决方法。
undefined reference to `_armv7_tick'
怀疑是openssl的引用有问题,又把Node的依赖包都更新了一篇,再make clean,再编还是失败,反复找各种解决方法无果,四五个小时就过去了...终于在Node.js的官网找到一个安装包,node-v0.10.28-linux-arm-pi.tar.gz,最新版只到0.10.28。
二、树莓派下已编译可用的Node.js安装包
Read more »
本博客系统是基于Metalsmith的静态页面博客。Metalsmith易用易上手,高度模块化,扩展性良好,它不仅仅是一个静态网站生成平台,更可以搭建起前端通用构建平台。
将动态网页静态化,可以有效减轻服务器端的压力,并且静态网页的访问速度要快于动态网页。此外,使用静态网页还有利于搜索引擎的收录,从而提高网站的搜索排名。
Metalsmith:An extremely simple, pluggable static site generator.
开启搭建你的静态博客
1、首先需要安装NodeJs
2、在tuijs-blog的源码目录执行以下命令,安装所有依赖库。
npm install
3、构建静态页面
node build.js
4、运行本地静态服务器
node app.js
解决markdown报错
markdown插件不够严谨,需要进行以下修改修正错误。
修改文件: node_modules/metalsmith-markdown/lib/index.js
大约修改40行,将以下代码修改:
data[key] = marked(data[key], options);
修改为:
if(data[key]){
var strForKey = data[key].toString();
data[key] = marked(strForKey, options);
}
目录说明
- ./config.js 配置文件
- ./build.js 构建程序
- ./package.json 项目配置
- ./app.js 本地静态服务器
- ./lib 库文件
- ./templates 模板文件
- ./publish 构建后的静态文件,也是发布目录
- ./source 源文件目录
- ./source/assets/ 资源文件
- ./source/post/ 所有markdown文档所在目录
主要特点
1、markdown编写文档
2、文档头采用YML数据结构,可以给文档添加任一属性,方便模板中调用(数据库的都是定好字段的)
3、文档URL自定义,在文档头定义slug就行
4、文档URL可填写中文,自动转换为拼音URL,利于SEO
5、构建时,创建静态文件的同时,可以进行SASS,LESS等预编译,压缩CSS,JSS等
6、可以放到Github的静态空间进行托管,零费用。也可以直接把整站建在CDN上,比如七牛CDN
相关链接
Metalsmith官方:http://www.metalsmith.io
在线演示:http://www.2fz1.com/
本项目Github地址:https://github.com/zzyss86/tuijs-blog
Read more »
语言包来自前人的不断积累,本人也做了很多错误修改和补全。
语言包核心文件:ActionsBundle.properties。
语言包位置:
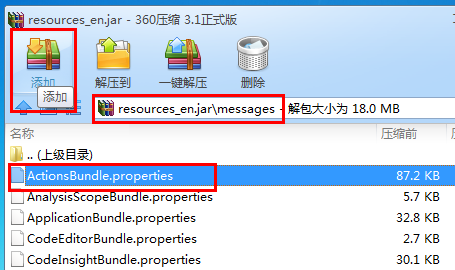
D:\Program Files\JetBrains\WebStorm 7.0.3\lib\resources_en.jar这个压缩包内部resources_en\messages\ActionsBundle.properties(请找到自己的安装目录)。
语言包下载:ActionsBundle.zip。http://pan.baidu.com/s/1eQwxAWa
必备工具:360压缩,请自行下载安装。(虽然是数字公司的,但是没办法~~)
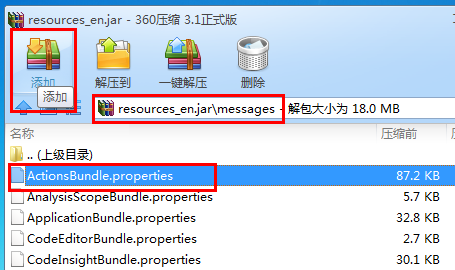
汉化步聚:
1、备份,将resources_en.jar拷到其它盘,注意千万不能在安装目录下,即使改名,WebStorm也能优先读取到原文件。
2、用360压缩打开安装目录下的:resources_en.jar(不用解压),进入目录messages下,使用压缩软件的添加功能,将下载的ActionsBundle.properties添加覆盖。

Read more »
首先上传送门:http://tuijs.com/Sokoban/
11年时就看过AS3,但工作中JS为主,几乎快忘了。最近工作中又要用到,重温了一下,上周末花了两天写了一个flash版的推箱子,算是交作业吧!
PS:以前用JS写过,传送门:http://www.2fz1.com/demo/
/assets/upload/20140318161507.png
【游戏素材来源于网络,仅用于学习编程用途。】
Read more »
本文地址:http://www.2fz1.com,转载请注明来源。
ES6指:ECMAScript 6草案 (2012.4) 规定。
Node.js需要0.11.*版本来开启ES6实验阶段的支持,官网最新版本下载链接。
安装 0.11.* 以后的版本后,通过node --harmony来启动应用程序。本文只例出Node.js支持的新特性,暂未支持的特性,不在本文介绍范围。以下特性均通过Node.js v0.11.9测试!
const
声明一个只读的命名常量,一个常量不可以被重新赋值,并且不能被重复声明。
const例子
const a = 'a';
console.log(a);
a = 'b';
console.log(a);
var a = 'c';
const a = 'd';
console.log(a);
Read more »
很久以前看过LESS和SASS,但由于在工作中用的少,趁周末温习了一遍,写了一个小工具放在github上。
LESS-CSS3,一个基于less的常用css3预处理工具,以简化开发过程中为兼容不同浏览器而做的重复劳动,能有效的减少错误率,提高开发效率,当前版本为v0.1.0,欢迎大家扩充功能。
直接上github的传送门:
https://github.com/zzyss86/LESS-CSS3
二分之一以后的更新也会变慢,主要业余时间转移至github,请大家关注我的github.
Read more »
过年长假期间,写了一个农历类库:LunarCalendar
开源在github:https://github.com/zzyss86/LunarCalendar
文档地址:http://www.tuijs.com/lib/52fcc5f51fc3c6de6a9e4552
农历(阴历)万年历,是一款支持Node.js和浏览器端使用的全功能农历和公历日历类库。支持农历与公历之间相互转换,含有二十四节气,天干地支纪年纪月纪日,生肖属相,公历节假日及农历传统节假日信息等功能。自带2013-2014节假日安排数据,并可自行配置。带有黄历数据,可自行选择配置。支持1891-2100年。使用LunarCalendar可快速开发一款属于自己的万年历产品,行动起来吧!
/assets/upload/banner200.png
Read more »
好久没更新博客了,说说最近除了工作之外的业余时间在忙什么吧,年前用Node.js写了一个小站:推JS;
托管在BAE3.0上,不是很稳定,各种问题,但是百度总是这样,有好产品但没有好的用户服务,忍了,因为国内就此一家。
推JS,传送门:http://www.tuijs.com/
推JS(又名“推即时”),是一个优质开源WEB前端类库及框架推荐的网站,接受用户推荐,收藏自己喜爱的类库等。
推JS所有类库框架尽量做到精挑细选,如有质量低的类库框架,请大家举报,站长会审核下架。
推JS采用:Node.js + MongoDB架构,前端仅支持IE8+及标准浏览器。推JS是Jason利用工作之余,学习研究Nodejs开发之作,前后台开发时长总共约4个周末。没有经过严格测试,如有问题请邮件给站长,万分感谢!

Read more »