很久以前看过LESS和SASS,但由于在工作中用的少,趁周末温习了一遍,写了一个小工具放在github上。
LESS-CSS3,一个基于less的常用css3预处理工具,以简化开发过程中为兼容不同浏览器而做的重复劳动,能有效的减少错误率,提高开发效率,当前版本为v0.1.0,欢迎大家扩充功能。
直接上github的传送门:
https://github.com/zzyss86/LESS-CSS3
二分之一以后的更新也会变慢,主要业余时间转移至github,请大家关注我的github.
Read more »
关键词:Fontographer使用方法,如何制作图标字体,css3,@font-face,webfont
接上文《CSS3 bulletproof @font-face语法 和 Fontspring @font-face语法简介》
上文讲到使用@font-face在web上使用自定义字体,本文主要讲解如何制作图标字体,从而达到图标的更大通用性。
所需工具:
- 1、Adobe Illustrator
- 2、Fontographer 5.1
一、使用Illustrator
如果图形不是矢量图,可以使用PSD打开,将图形导出EPS格式,再用Illustrator打开,转换为矢量格式,本文不详情。
二、使用Fontographer
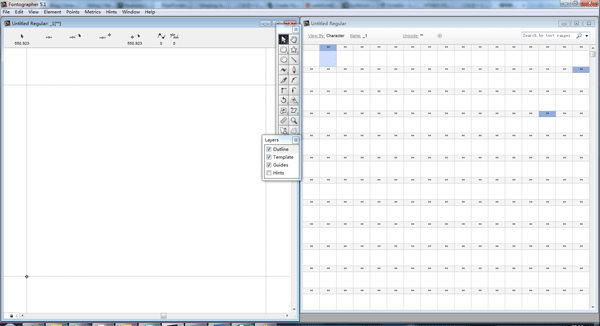
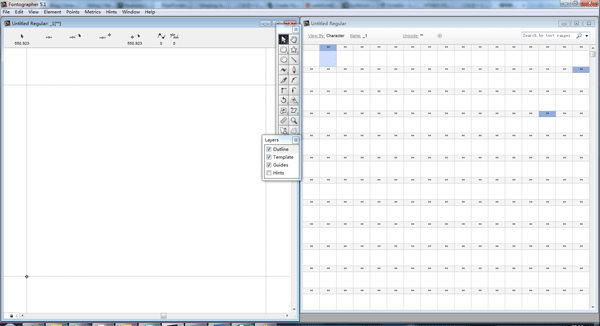
1、打开Fontographer,菜单”File”->”New”新建字体文件,双击第一个带有两个”**”的格子,打开编辑页面。此时为了方便查看,建议通过”Windows”->”Tile vertically”将字体列表页和编辑页面左右显示在同一屏幕,这样就可以实时看开编辑的效果。

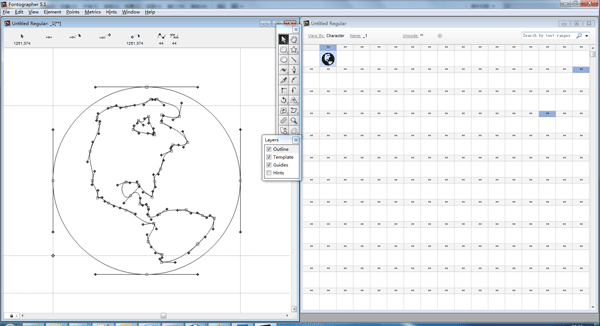
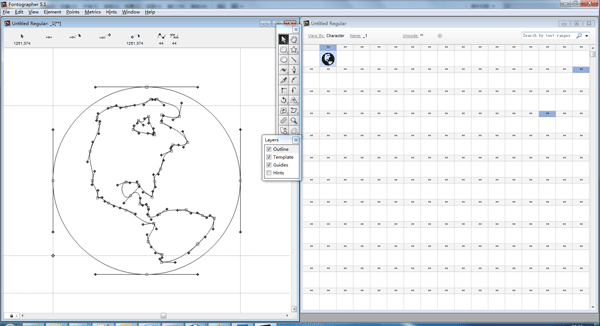
2、将从Illustrator中复制的图形粘贴到编辑页面。调整位置和大小。

Read more »
一、@font-face基本语法
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Bold.ttf') format('truetype');
font-weight:bold;
}
二、@font-face各字体格式的支持情况

三、@font-face中字体格式format的取值说明
1、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
2、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
3、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
Read more »
html5本地存储是比cookie(4kb)大的多的本地存储方案,各浏览器支持大小不一致,大约5-10MB左右。各浏览器支持情况:
Chrome, Firefox 3.5+, Safari 4+, IE 8+
localStorage:永久存储本地数据(在没有清理缓存的情况下)
sessionStorage:在会话过程中存储本地数据
w3c API:
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key);
void clear();
};
在线测试DOME:http://m.2fz1.com/storage.html
Tips:可以用手机测试,并内置weinre远程调试工具,在wifi环境下,同一局域网,使用webkit内核浏览器,打开以下链接,即可以远程调试:
http://debug.phonegap.com/client/#jsonzhou
存的的问题:
1、本文在anroid平台下分别使用,自带浏览器、chrome、海豚浏览器、UC进行了API测试,这几款浏览器支持都不错,只是用户如果要主动清掉存储的数据,需要进到“设置-应用程序-应用-清掉数据”。
2、localStorage可占满硬盘
W3C标准表示不可以通过子域名来突破单个域名下的存储限制,但大部份浏览器没有严格执行,只有firefox完美实现了w3c的标准,没有此问题。
原文:http://feross.org/fill-disk/
解决方法:
1、Chromium bug report
2、Apple bug report
Read more »
本调试方式需要wifi环境和webkit浏览器。
weiner主页:http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
一、配置调试服务器
(一)、nodejs搭建调试服务器(以windows为例)
1、安装node.js
安装程序下载:http://nodejs.org/#download
本文安装在“F:/nodejs/”目录。
2、测试安装是否成功
打开CMD,切换到nodejs所在的安装目录。输入如下命令测试node.js和npm是否安装成功。默认windows最新安装包,会包含npm,如果npm没有安装,请手动安装。
C:\Users\jason>f:
F:\>cd nodejs
F:\nodejs>node -v
v0.10.0
F:\nodejs>npm -v
1.2.14
3、使用npm安装weinre,在node.js安装目录输入以下命令
npm install weinre
4、启动weinre服务器
node.exe node_modules\weinre\weinre --boundHost -all-
在windows下,系统防火墙可能会弹出是否允许其访问网络的提示,点击充许即可。
5、浏览器打开
http://localhost:8080
如果访问正常,说明服务器已配置成功。
(二)、直接使用phoneGap的调试服务器
如果觉得服务器配置麻烦,也可以使用phoneGap现成的调试服务器。
phoneGap调试服务器地址:http://debug.phonegap.com/(相当于本机安装的http://localhost:8080)
二、weinre使用方法
1、需调试的页面加入JS脚本
如:
<script src="http://你的调试服务器地址/target/target-script-min.js#anonymous"></script>
1.1使用收获夹快速添加调试脚本到需要调试的页面。
将以下代码添加到书签,访问需要调试的页面时,访问一下书签,即可以通过JS将调试脚本添加到当前页面,但部份浏览器不支持!
javascript:(function(e){e.setAttribute("src","http://你的调试服务器地址/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
2、在PC端使用webkit浏览器打开控制台
http://10.18.252.111:8080/client/#anonymous
后面为识别码
tips:识别码仅仅是为了识别多个需调试的项目时使用,可供多用户操作。
在控制台,你就可以轻松的调试手机网页了!
Read more »
论语曰“工欲善其事,必先利其器”!页面开发由于语言的特殊性,调试本身就有居多不便,在没有firebug和chrome开发者工具之前,简直就是噩梦。移动网页开发,调试比桌面网页开发难度更大。本文将在android平台和大家分享手机网页的调试方法。
准备:
1、Android SDK
2、桌面chrome(PC版)
3、android手机+移动chrome(Android 4.0系统以上版本)
步骤:
(一)、安装Android SDK
参考:我的另一篇文章:http://www.2fz1.com/?p=318
官网文档:http://developer.android.com/sdk/installing/installing-adt.html#Download
Tips:建议将adb.exe加入到环境变量,打开cmd窗口,输入adb,如果没有报错,说明adb.exe加入到环境变量了。
(二)、用USB连接手机和电脑,并将手机打开“USB调试”模式
(三)、打开移动chrome,点击菜单键->设置->开发者工具->启用USB网页调试。
(四)、在CMD窗口输入
adb forward tcp:9222 localabstract:chrome_devtools_remote
(五)、打开PC上的chrome,输入
http://localhost:9222/
然后选择对应的手机页面,打开F12,和电脑网页一样调试。
但该方法需要使用http://chrome-devtools-frontend.appspot.com来代理页面,但这个域名可能需要翻墙,至少我这边访问不了。
参考文档:
https://developers.google.com/chrome-developer-tools/docs/remote-debugging
Read more »
最近两天为实现一个跨域通信的问题,对这个问题进行了相关的学习,心得一二,在此分享。
window.postMessage()方法
HTML5给我们带来了安全的跨域通信接口,即window.postMessage()方法。它方法原型是:
window.postMessage(msg, domain);
该方法的浏览器支持情况:E8+, FF3+, Chrome, Safari,且在IE下,msg参数必须是string,不能是object.由此可见,我们只要考虑IE6,IE7下的跨域实现。
一、方案一
使用window.postMessage + window.opener实现,该方式是利用IE6,7 opener hack的方式实现跨域,可以算一个安全漏洞。
实现方式:
- 1、www.a.com/a.html 和 www.b.com/b.html,b.html被a.html嵌套在iframe里面。
- 2、首先两个页面各设置目标通信页面的opener = {};opener对象可包含一个方法,这样当前页面可以直接调用目标页面的opener内的方法,并传递参数。
www.a.com/a.html
var otherWindow = document.getElementById("ifr_a").contentWindow;
otherWindow.opener={
postMessage:function(str){
alert(str);
}
}
www.b.com/b.html
parent.opener={
postMessage:function(str){
alert(str);
}
}
发送消息:
window.opener.postMessage(message);
这样目标页面就能收到消息了。
我做了一下JS的封装,大家可以直接下载使用:crossMessageEvent_opener.js
下载:crossMessageEvent_opener.js
- 1、a.html和b.html分别引用该JS
- 2、分别进行初始化CrossMessageEvent.init(otherWindow); //otherWindow 为目标窗口的window对象
- 3、发送消息CrossMessageEvent.postMessage(otherWindow, message, targetOrigin);
otherWindow:为目标窗口的window对象
message:消息内容,可以是object
targetOrigin:目标窗口的域 [可选]
CrossMessageEvent.receiveMessage(funciton(event){
alert(event.data);
});
该方法的优点:
不需要使用代理页面,简单直接。
该方法的缺点:
只要打过微软的安全补丁.kb2497640就不能用了。
Read more »
为了解phonegap及一些android应用的webview使用情况,查找了一些资料,总结如下:
主要操作流程如下:
使用TCPdump工具,抓TCP数据包。将数据包上传到PC,通过Wireshark查看数据包。
如果要从物理设备(手机)上抓包,要确保拥有该设备的root权限。本文是用android虚拟设备进行实验。
1、下载TCPdump
TCPdump下载地址http://www.strazzere.com/android/tcpdump
2、启动android虚拟机或手机,启动成功后,打开CMD,切换至adb.exe所在的目录
笔者的adb.exe所在目录为:E:\android\android-sdk\platform-tools\adb.exe
3、从PC上传TCPdump文件到手机的sd卡
adb push E:\android\tcpdump /data/local/tcpdump
4、设置tcpdump文件的权限
adb shell chmod 6755 /data/local/tcpdump
5、启动监听程序 并将监听的数据包存放在/sdcard/capture.pcap
adb shell /data/local/tcpdump -p -vv -s 0 -w /sdcard/capture.pcap
6、取消监听ctrl+c
7、下载数据包文件(.pcap文件扩展名)
adb pull /sdcard/capture.pcap E:\android
本文下载到E盘android目录
8、解包
得到的包文件是.pcap文件扩展名的文件。
官网下载wireshark软件:(免费开源)
http://www.wireshark.org/download.html
wireshark是一个免费开源的网络协议包分析软件,对于分析网络协议有很重要的帮助,它不同于Fiddler,不是通过代理实现的,能更加底层的抓取网卡上的数据包。
对于笔者,大多数情况只需要分析http包,所以我们打开数据包后,进行一下过滤。
/assets/upload/20121111161410.png
Read more »
看Ember.js的一个小项目实例,发现有viewport meta标签,查了一下资料,共享一下:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
1、width: 控制viewport的大小,可以指定一个值,如600, 或者特殊的值,如device-width为设备的宽度(单位为缩放为100%的CSS的像素)
2、height: 和width相对应,指定高度
3、initial-scale: 初始缩放比例,页面第一次加载时的缩放比例
4、maximum-scale: 允许用户缩放到的最大比例,范围从0到10.0
5、minimum-scale: 允许用户缩放到的最小比例,范围从0到10.0
6、user-scalable: 用户是否可以手动缩放,值可以是:①yes、 true允许用户缩放;②no、false不允许用户缩放
Read more »
一、安装Eclipse
Eclipse是完全免费的开源IDE,你可以从官网下载安装。
1、访问Eclipse官网:http://www.eclipse.org/downloads/,针对您的操作系统下载 Eclipse Classic 程序包。下载完后,解决即可,无需安装。
2、软件汉化:
下载语言包,笔者当前使用的Eclipse是4.2.1版本的,使用的最新语言包为BabelLanguagePack-eclipse-zh_4.2.0.v20120721043402.zip。
下载后的语言包,解决后直接覆盖到Eclipse对应的目录,然后将eclipse.ini文件中加-Duser.language=zh,重启即可。
你也可以这里选择更多的语言包:http://www.eclipse.org/babel/downloads.php
二、安装Android开发工具 ADT(为 Eclipse 配置 ADT 插件)
官网安装文档,请点这里。
三、下载并配置 Android SDK
在安装完 ADT 插件并重新启动 Eclipse 后,您需要将它配置为使用已下载至本地文件系统的 Android SDK。
四、下载并安装 PhoneGap
解压即可,需要新建Android项目进行配置,配置方法请参阅:
官网指南:http://www.phonegap.cn/?page_id=442#android
Adobe:Adobe指南
Read more »