html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/
svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333
0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1
0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
不过对firefox和flash支持不好,暂时没有总结出最完美的兼容方案。
Read more »
二分之一前端开发,经过周末两天的奋战,我的博客(2fz1.com)一年后终于换肤了,新主题命名“Butterfly”(蝴蝶),颜色选择有点丰富,一改去年的简朴,最大的特色是图标字体化,预计会加上更多的html5+css3应用。演示:
http://www.2fz1.com

Read more »
关键词:Fontographer使用方法,如何制作图标字体,css3,@font-face,webfont
接上文《CSS3 bulletproof @font-face语法 和 Fontspring @font-face语法简介》
上文讲到使用@font-face在web上使用自定义字体,本文主要讲解如何制作图标字体,从而达到图标的更大通用性。
所需工具:
- 1、Adobe Illustrator
- 2、Fontographer 5.1
一、使用Illustrator
如果图形不是矢量图,可以使用PSD打开,将图形导出EPS格式,再用Illustrator打开,转换为矢量格式,本文不详情。
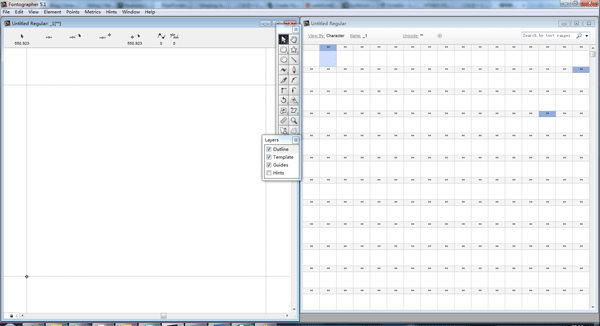
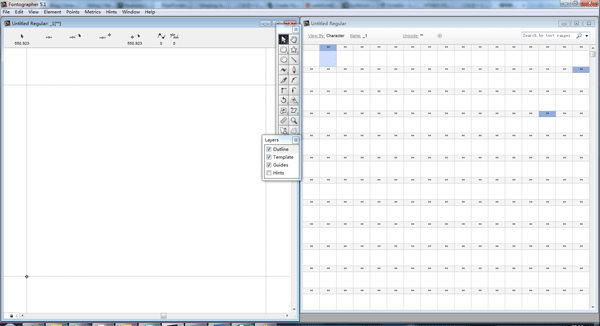
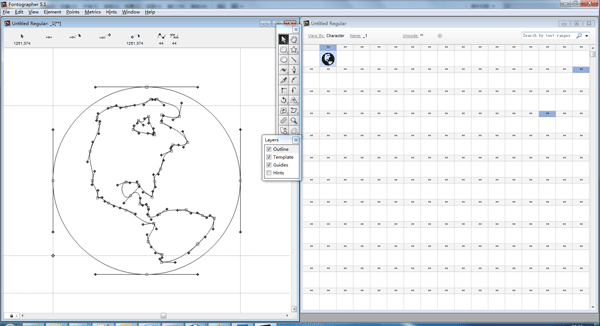
二、使用Fontographer
1、打开Fontographer,菜单”File”->”New”新建字体文件,双击第一个带有两个”**”的格子,打开编辑页面。此时为了方便查看,建议通过”Windows”->”Tile vertically”将字体列表页和编辑页面左右显示在同一屏幕,这样就可以实时看开编辑的效果。

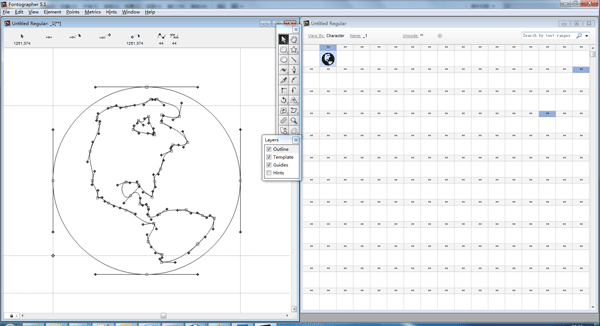
2、将从Illustrator中复制的图形粘贴到编辑页面。调整位置和大小。

Read more »
一、@font-face基本语法
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Bold.ttf') format('truetype');
font-weight:bold;
}
二、@font-face各字体格式的支持情况

三、@font-face中字体格式format的取值说明
1、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
2、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
3、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
Read more »
ul居中在oprea和firefox中用margin:0 auto;和text-align:center;就可以轻松的实现了,然而在IE中确是居左显示的,具体的错误原因就有待高手去考证。
下面的方法可以轻松的实现ul居中显示,注意ul和li都必须定义float,否则无效哦。相信大家都知道float:left和float:right,那么是否想过float:center呢?让UL居中浮动!
<div id="dondiv">
<ul>
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
</ul>
</div>
我们希望实现li是浮动的,并且居中的(注:li个数不固定,ul宽度未知)。可以设置ul的text-align:center,再设置li的display,这样的话就可以实现居中,但这样不是我们的初衷,我们需要实现的是float:center。
大家来了解下position:relative,它是依据left,right,top,bottom等属性在正常文档流中偏移位置。那么就可以 让 ul为position:relative;left:50%,然后再让li向左浮动,再让position:relative;right:50%(或 者left:-50%),那么li就像向中间浮动一样居中了。
#dondiv{
position:relative;
width:100%;
height:80px;
background-color:#eee;
text-align:center;
overflow:hidden;
}
#dondiv .donul {
float:left;
position:relative;
left:50%;
}
#dondiv .donul li{
position:relative;
right:50%;
float:left;
margin:10px;
padding:0 10px;
border:solid 1px #000;
line-height:60px;
}
Read more »
1、绝对定位 + margin-top;
容器绝对定位,设置top值为50%,margin-top的值为容器高度一半的负数。
前提:必须知道DIV的高度
<div class=”content”></div>
.content {
position:absolute;
top:50%;
height:200px;
margin-top:-100px;
}
优点:适用于所有浏览器,不需要嵌套标签
2、将display设为table;
利用table的vertical-align属性实现。
<div id="wrapper">
<div id="cell">
<div class="content"></div>
</div>
</div>
#wrapper {display:table;}
#cell {display:table-cell; vertical-align:middle;}
优点:content容器的高度不需要预先知道,高度可随意变化
实现容器垂直居中布局的方法还有很多,本文只介绍笔者常用的两个方法。
Read more »
body里dom渲染取决于head里的外联js加载完。
根据此原理,建议如下:
1、head里出现外联js,无论如何放,css文件都不能和body里的请求并行。
2、head里面内联js要在所有外联css文件前面,才能使css文件和body里面的请求并行,不然会堵塞。
因为内联js要等head里面所有外联css加载完后才会执行。
3、外联js放在页面最后,高级浏览器会自动做优化。
一般是放在body里面的最后几行。
4、长执行的内联js无论放在页面任何位置都会影响页面渲染。
长执行的js,比如监听事件的代码:
document.getElementById('bn').onclick = function() { alert(1); }
但这行代码写到外联JS中就不影响。
Read more »