使用Fontographer制作图标字体,打造css3 webfont应用
关键词:Fontographer使用方法,如何制作图标字体,css3,@font-face,webfont
接上文《CSS3 bulletproof @font-face语法 和 Fontspring @font-face语法简介》 上文讲到使用@font-face在web上使用自定义字体,本文主要讲解如何制作图标字体,从而达到图标的更大通用性。
所需工具:
- 1、Adobe Illustrator
- 2、Fontographer 5.1
一、使用Illustrator
- 1、打开矢量图形
- 2、选择图形复制到剪贴板
如果图形不是矢量图,可以使用PSD打开,将图形导出EPS格式,再用Illustrator打开,转换为矢量格式,本文不详情。
二、使用Fontographer
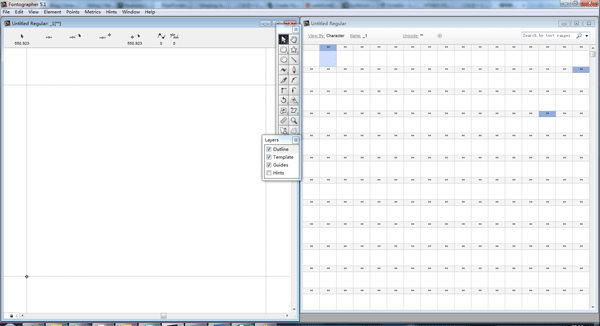
1、打开Fontographer,菜单”File”->”New”新建字体文件,双击第一个带有两个”**”的格子,打开编辑页面。此时为了方便查看,建议通过”Windows”->”Tile vertically”将字体列表页和编辑页面左右显示在同一屏幕,这样就可以实时看开编辑的效果。

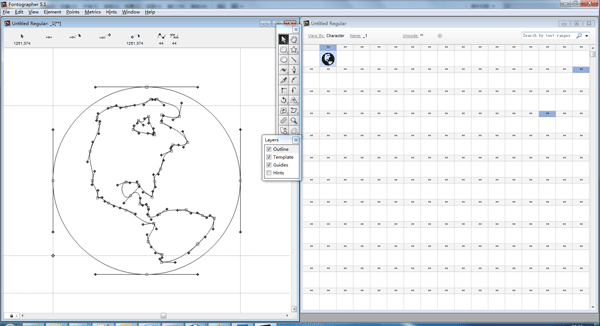
2、将从Illustrator中复制的图形粘贴到编辑页面。调整位置和大小。

3、将刚制作的字体与相应的字符进行对应。(关键)
关闭编辑页面,回到主界面,选择刚才编辑的格字。 菜单”Element”->”Selection info”,在出现的对话框中填写”Glyph name”(字符)及”Unicode index”(字符编码),点击”ok”,如图:

tips:
(1)、字符容易记住,编码却不易,此时通过”Unicode index”项右边的Get frome “name”按钮获取字符对应编码。
(2)、特殊的unicode E000-EFFF,在unicode中,E000-EFFF是用户造字区,从标准的意思上来讲,这个区间的unicode码最适合来做图标字体。然后使用css的content来将unicode添到文档中去,如下代码:
.icon-home:before{content:"\e000";}
但content和before伪类,在IE下兼容情况并不是很好,所以本文还是使用英文字母或符号来造图标字体。
4、在菜单”Element”->”Font info”中设置一下作者、版权、字体名称等相关信息。
5、导出的字体文件
使用“ctrl+alt+g”打开字体导出面板,导出.ttf格式的字体
6、使用在线工具,转换字体格式
使用获得fontsquirrel @font-face所需的.eot,.woff,.ttf,.svg字体格式。
fontsquirrel:http://www.fontsquirrel.com/tools/webfont-generator
再使用上文中的方法,将字体使用到web上去!
三、其它
Fontspring作为一款非常老的软件,但教程都非常的少,刚开始为找到制作字体与字符之间的对应关系,摸索了很久。
另外推荐在线图标生成字体:
icomoon:http://icomoon.io/
fontello:http://fontello.com/
最后修改时间:2014年9月10日星期三晚上7点40