本文地址:http://www.2fz1.com,转载请注明来源。
ES6指:ECMAScript 6草案 (2012.4) 规定。
Node.js需要0.11.*版本来开启ES6实验阶段的支持,官网最新版本下载链接。
安装 0.11.* 以后的版本后,通过node --harmony来启动应用程序。本文只例出Node.js支持的新特性,暂未支持的特性,不在本文介绍范围。以下特性均通过Node.js v0.11.9测试!
const
声明一个只读的命名常量,一个常量不可以被重新赋值,并且不能被重复声明。
const例子
const a = 'a';
console.log(a);
a = 'b';
console.log(a);
var a = 'c';
const a = 'd';
console.log(a);
Read more »
过年长假期间,写了一个农历类库:LunarCalendar
开源在github:https://github.com/zzyss86/LunarCalendar
文档地址:http://www.tuijs.com/lib/52fcc5f51fc3c6de6a9e4552
农历(阴历)万年历,是一款支持Node.js和浏览器端使用的全功能农历和公历日历类库。支持农历与公历之间相互转换,含有二十四节气,天干地支纪年纪月纪日,生肖属相,公历节假日及农历传统节假日信息等功能。自带2013-2014节假日安排数据,并可自行配置。带有黄历数据,可自行选择配置。支持1891-2100年。使用LunarCalendar可快速开发一款属于自己的万年历产品,行动起来吧!
/assets/upload/banner200.png
Read more »
好久没更新博客了,说说最近除了工作之外的业余时间在忙什么吧,年前用Node.js写了一个小站:推JS;
托管在BAE3.0上,不是很稳定,各种问题,但是百度总是这样,有好产品但没有好的用户服务,忍了,因为国内就此一家。
推JS,传送门:http://www.tuijs.com/
推JS(又名“推即时”),是一个优质开源WEB前端类库及框架推荐的网站,接受用户推荐,收藏自己喜爱的类库等。
推JS所有类库框架尽量做到精挑细选,如有质量低的类库框架,请大家举报,站长会审核下架。
推JS采用:Node.js + MongoDB架构,前端仅支持IE8+及标准浏览器。推JS是Jason利用工作之余,学习研究Nodejs开发之作,前后台开发时长总共约4个周末。没有经过严格测试,如有问题请邮件给站长,万分感谢!

Read more »
本调试方式需要wifi环境和webkit浏览器。
weiner主页:http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
一、配置调试服务器
(一)、nodejs搭建调试服务器(以windows为例)
1、安装node.js
安装程序下载:http://nodejs.org/#download
本文安装在“F:/nodejs/”目录。
2、测试安装是否成功
打开CMD,切换到nodejs所在的安装目录。输入如下命令测试node.js和npm是否安装成功。默认windows最新安装包,会包含npm,如果npm没有安装,请手动安装。
C:\Users\jason>f:
F:\>cd nodejs
F:\nodejs>node -v
v0.10.0
F:\nodejs>npm -v
1.2.14
3、使用npm安装weinre,在node.js安装目录输入以下命令
npm install weinre
4、启动weinre服务器
node.exe node_modules\weinre\weinre --boundHost -all-
在windows下,系统防火墙可能会弹出是否允许其访问网络的提示,点击充许即可。
5、浏览器打开
http://localhost:8080
如果访问正常,说明服务器已配置成功。
(二)、直接使用phoneGap的调试服务器
如果觉得服务器配置麻烦,也可以使用phoneGap现成的调试服务器。
phoneGap调试服务器地址:http://debug.phonegap.com/(相当于本机安装的http://localhost:8080)
二、weinre使用方法
1、需调试的页面加入JS脚本
如:
<script src="http://你的调试服务器地址/target/target-script-min.js#anonymous"></script>
1.1使用收获夹快速添加调试脚本到需要调试的页面。
将以下代码添加到书签,访问需要调试的页面时,访问一下书签,即可以通过JS将调试脚本添加到当前页面,但部份浏览器不支持!
javascript:(function(e){e.setAttribute("src","http://你的调试服务器地址/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
2、在PC端使用webkit浏览器打开控制台
http://10.18.252.111:8080/client/#anonymous
后面为识别码
tips:识别码仅仅是为了识别多个需调试的项目时使用,可供多用户操作。
在控制台,你就可以轻松的调试手机网页了!
Read more »
一、基础概念
树莓派(Raspberry Pi)是啥?树莓派有啥用?请参考wikipedia上树莓派条目。
GPIO,通用型的输入输出(General Purpose I/O)的简称。
nodejs真是无处不在,可玩性越来越高了,连硬件控制都能胜任了。
pi-gpio,是帮助树莓派控制GPIO的nodejs基础库,代码托管地址:https://github.com/rakeshpai/pi-gpio
二、关于树莓派GPIO引脚配置
树莓派GPIO引脚,较为混乱,各引脚之间没有逻辑关系,使用的是Broadcom芯片的命名。pi-gpio使GPIO的管理更加简单,参考以下图来进行管理。
P1在左上角。
图一:(来自pi-gpio)

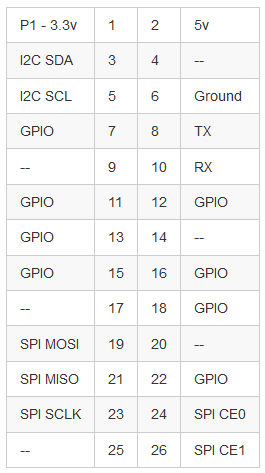
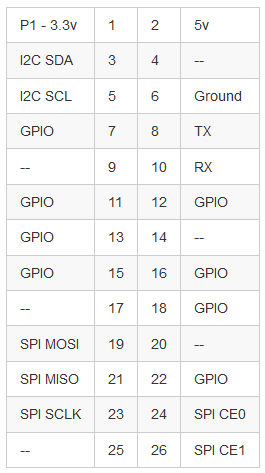
图二:(更详细的GPIO引脚分布图)
/assets/upload/gpio_2.jpg
图三:(GPIO物理分布图)

三、安装pi-gpio
1、如果你还没有安装nodejs的npm,你可以通过以下方式简易安装
sudo apt-get install nodejs npm
2、在树莓派下做以下操作(安装pi-gpio所有操作,请使用root账户登陆)
git clone git://github.com/quick2wire/quick2wire-gpio-admin.git
cd quick2wire-gpio-admin
make
sudo make install
sudo adduser $USER gpio
3、接下来,在打开工程目录,用nodejs的npm安装 pi-gpio
npm install pi-gpio
四、pi-gpio的使用
var gpio = require("pi-gpio");
gpio.open(16, "output", function(err) {
gpio.write(16, 1, function() {
gpio.close(16);
});
});
方法列表:
每个方法都有一个回调函数,因为引脚操作是异步的。
1、.open(pinNumber, [direction = "output"], [callback])
打开引脚,别名:.export
pinNumber:引脚号码,记住,引脚号码树莓派上的物理引脚号码
direction:[可选],方向可以是“input”(简写:in)或“output”(简写:out),这取绝于你要做什么引脚。默认是“output”
callback:[可选],引脚可用时的回调函数,当出错时,第一个错误即是error对象
2、.close(pinNumber, [callback])
关闭引脚
参数解释类似.open
3、.setDirection(pinNumber, direction, [callback])
改变方向
参数解释类似.open
4、.read(pinNumber, [callback])
读取引脚当前的值,当方向为“输入input”时,用途更大;
参数解释类似.open
callback,有两个参数,第一个参数为可能出错的参数error,第二个参数为引脚的当前值可能是数字“0”或“1”
5、.write(pinNumber, value, [callback])
写入一个引脚的值;第二个参数必须数字“0”或“1”;
运行和测试:
npm install && npm test
Read more »
接上一篇文章:nodejs(pi-gpio)控制树莓派GPIO引脚,本文也可称之为《nodejs(pi-gpio)控制树莓派GPIO引脚(二)》。
一、L298N驱动版概要
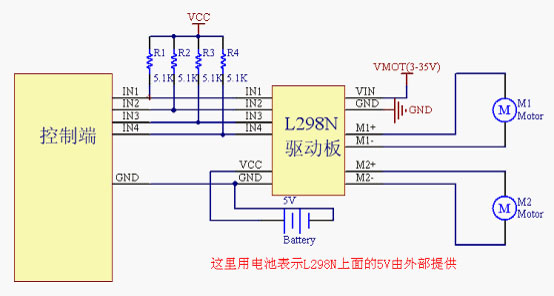
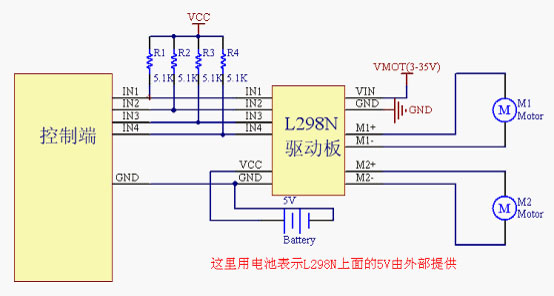
原理图如下:

可见,驱动板上有4个输入口:IN1~IN4,并且我们还要关心电源接口(VCC、GND)接口(5V)以及两个电机的接口。
根据查阅L298N的相关文档,它的模块接口定义如下:
IN1-IN4:
逻辑输入端,其中IN1、IN2控制电机M1;IN3、IN4控制电机M2。例如IN1输入高电平1,IN2输入低电平0,对应电机M1正转;IN1输入低电平0,IN2输入高电平1,对应电机M1反转,调速就是改变高电平的占空比。
ENA、B:
L298N使能端(高电平有效,常态下用跳线帽接于VCC),可通过这两个端口实现PWM调速(使用PWM调速时取下跳线帽),具体参考L298N芯片手册。
VCC/GND:
L298N自身芯片供电,需要从外部接进5V电源(最好取逻辑部分的电压供电).
VIN/GND:
电机供电电源接口,如果电机采用9V供电,那么电源正极接VIN,负极接GND即可。
M1:
电机1接口,没有正负之分,如果发现电机转向不对将电机两线调换即可。
M2:
电机2接口,没有正负之分,如果发现电机转向不对将电机两线调换即可。
二、连线,将各模块组装起来
1、根据上一篇文章中的GPIO引脚分布图,将树莓派的GPIO 11,12,15,16 口分别分配给L298N的IN1-IN4。
2、将树莓派的GPIO 2 口5V电源分配给L298N的VCC。
三、初始化
var gpio = require('pi-gpio');
var pins = [11, 12, 15, 16];
var flag = 0;
pins.forEach(function(pin){
gpio.open(pin, 'out', function(){
flag += 1;
});
});
var t = setInterval(function(){
if(flag == 4){
clearInterval(t);
}
}, 10);
四、启动电机(暂没有给完代码)
假设用0代表低电平,1代表高电平的话,M1电机代表左车轮,M2电机代表右车轮;
var direction = {
"up":[1,0,1,0],
"down":[0,1,0,1],
"left":[0,0,1,0],
"right":[1,0,0,0]
}
gpio.write(pins[0], 1, function(){
});
五、停止电机
gpio.close(pins[0]);
gpio.close(pins[1]);
gpio.close(pins[2]);
gpio.close(pins[3]);
等测试OK,再放出完整代码!
Read more »
1、首先确认openssl有没有安装,使用命令
openssl version
2、明明已经安装了openssl,在安装nodejs时还提示openssl not found
以ubuntu为例,只要使用在线安装命令安装libssl-dev就可发解决问题,但是对于不能连外网且使用suse的系统怎么办,这个头痛的问题困扰了我一天,终于得以解决。
ubuntu下解决办法:
sudo apt-get install libssl-dev
suse10下且不能联网的解决办法:
在解决这个问题的过程中,我重装了一遍openssl,发现安装完成时,程序进行了.pc文件的拷贝,过程如下:
cp libcrypto.pc /usr/local/ssl/lib/pkgconfig
chmod 644 /usr/local/ssl/lib/pkgconfig/libcrypto.pc
cp libssl.pc /usr/local/ssl/lib/pkgconfig
chmod 644 /usr/local/ssl/lib/pkgconfig/libssl.pc
cp openssl.pc /usr/local/ssl/lib/pkgconfig
chmod 644 /usr/local/ssl/lib/pkgconfig/openssl.pc
再打开nodejs的安装文件中的wscript,发现里面对openssl path有一些这样的描述/usr/local/lib,对此我做了一个猜想,至所以通过openssl检测,是因为nodejs默认是在这个目录找的openssl。大概就是只要找到openssl package 或者 找到function SSL_library_init 即可通过 openssl的检查。
结合以上两点,给出解决方法:
将libcrypto.pc、libssl.pc、openssl.pc拷贝到/usr/local/lib/pkgconfig目录下
cp /usr/local/ssl/lib/pkgconfig/libcrypto.pc /usr/local/lib/pkgconfig/libcrypto.pc
cp /usr/local/ssl/lib/pkgconfig/libssl.pc /usr/local/lib/pkgconfig/libssl.pc
cp /usr/local/ssl/lib/pkgconfig/openssl.pc /usr/local/lib/pkgconfig/openssl.pc
再次安装node,不再报错,成功安装。
如果没有取得openssl支持的时候,官方提示通过./configure –without-ssl来跳过openssl的检测,虽然安装node可以成功,但是在高级的应用开发中,将变的举步维坚,一般的connect和express模块都用到了Crypto加密模块,而Crypto加密模块又是基于openssl底层支持的,所以没有openssl只能玩一些简单nodejs case。
Read more »
目前流行的“你画我猜”应用,你有没有想过使用HTML5来实现过?那么不可避免的需要解决canvas保存图片到硬盘或mongodb之类的数据库。本文主要介绍使用nodejs将html5 canvas base64编码图片保存为文件,同时提供两种解决方案。
html5 canvas属于客户端API,没有权限去保存图片到硬盘,只有canvas . toDataURL()这一个接口可导出画布的base64编码,以提供给服务端进行处理保存,据我所知.net和php都有方法或类来进行简单的处理保存。nodejs呢?是的,没错!nodejs同样有能力来保存base64编码的图片。
解决方案一:
使用new Buffer来创建对应编码的缓冲,通过fs模块将Buffer写成一个文件。
优点:简单易用,无需其它模块的支持。
缺点:不能对图片的尺寸,水印,压缩,格式等进行处理。
注意点:
1、new Buffer接收到base64编码,不能带data:URL,而使用canvas . toDataURL()导出的base64编码会带data:URL,所以需要先过滤掉
类似这样的一段“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0”
需过滤成:“iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0”
2、’binary’ – 一种只使用每个字符前8个字节将原始的二进制数据编码进字符串的方式。这个方式已经废弃,应当尽量使用buffer 对象。这个编码将会在未来的node 中删除。
看到有人把base64声明的Buffer再转换成binary,这个是完全没必要的。
3、生成的图片有size变化,但是打开后是一个无效的图像,这个看本文的第三点。
使用express搭建的/upload (POST)上传保存接口,完成代码如下:
var express = require('express');
var fs = require("fs");
var app = module.exports = express();
app.configure(function(){
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser('keyboard cat'));
app.use(express.session());
app.use(app.router);
app.use(express.static(__dirname + '/up'));
app.use(express.errorHandler({ dumpExceptions: true, showStack: true }));
});
app.post('/upload', function(req, res){
var imgData = req.body.imgData;
var base64Data = imgData.replace(/^data:image\/\w+;base64,/, "");
var dataBuffer = new Buffer(base64Data, 'base64');
fs.writeFile("out.png", dataBuffer, function(err) {
if(err){
res.send(err);
}else{
res.send("保存成功!");
}
});
});
if (!module.parent) {
app.listen(8000);
console.log('Express started on port 8000');
}
Read more »
node-canvas是基于cairo移植过来的,所以需要cairo支持。因为要处理png和jpg,gif等图像,所以同时需要这几个库的支持。
node-canvas代码仓库:https://github.com/LearnBoost/node-canvas
1、安装cairo
sudo apt-get install libcairo2-dev
2、安装png、jpg、gif支持库
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
sudo apt-get install libgif-dev
3、安装node-canvas
sudo apt-get install canvas
一般情况下,安装完上面三部,node-canvas就正常运行了,但一般人会跳过第二步,虽然node-canvas可以安装成功,
但是canvas.createJPEGStream方法或报系统错误,遇到这种情况,安装完第二步之后,要重新安装node-canvas,以便获得最新的jpeg等库的支持。
Read more »
好久没有更新博客了,最近的业余时间在专心于node.js相关的学习了,学习列表,和大家共享:
npm:NodeJs包管理器
express:服务器端比较流行的MVC框架,处理服务请求,路由转发,逻辑处理
mongoose:mongodb包装,更方便使用数据库
socket.io:实现服务端和客户端socket通信解决方案
backbone:客户端MVC框架,编写客户端应用(豆瓣说)
coffeescript:提高JavaScript的可读性,健壮性
zombie:浏览器子集,编写html解析器,轻形javascript客户端测试
Read more »