一、jLinq
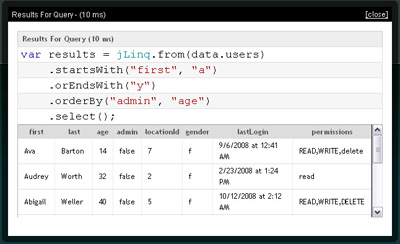
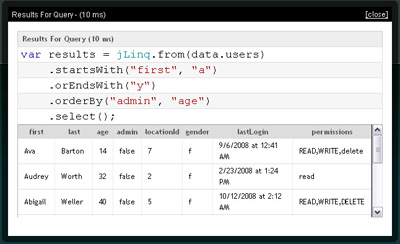
jLinq 是一个用来编写JavaScript对象数组查询的JavaScript库,可以对数组对象执行类似于LINQ风格的查询。
项目主页:http://www.hugoware.net/Projects/jLinq

二、jquery-filedrop
filedrop是一个html5图片拖拽上传的JS框架,能批量将电脑上的图片拖拽至浏览器,读取图片的二进制,并组装成post包,配合后台程序完成图片上传。
使用HTML5上传文件其实综合使用了3种技术,新的File Reader API,还有新的Drag&Drop API,以及AJAX技术(包含2进制的数据传输),filedrop对这三个功能进行的了整合封装。
项目地址:https://github.com/weixiyen/jquery-filedrop
Read more »
1、首先确认openssl有没有安装,使用命令
openssl version
2、明明已经安装了openssl,在安装nodejs时还提示openssl not found
以ubuntu为例,只要使用在线安装命令安装libssl-dev就可发解决问题,但是对于不能连外网且使用suse的系统怎么办,这个头痛的问题困扰了我一天,终于得以解决。
ubuntu下解决办法:
sudo apt-get install libssl-dev
suse10下且不能联网的解决办法:
在解决这个问题的过程中,我重装了一遍openssl,发现安装完成时,程序进行了.pc文件的拷贝,过程如下:
cp libcrypto.pc /usr/local/ssl/lib/pkgconfig
chmod 644 /usr/local/ssl/lib/pkgconfig/libcrypto.pc
cp libssl.pc /usr/local/ssl/lib/pkgconfig
chmod 644 /usr/local/ssl/lib/pkgconfig/libssl.pc
cp openssl.pc /usr/local/ssl/lib/pkgconfig
chmod 644 /usr/local/ssl/lib/pkgconfig/openssl.pc
再打开nodejs的安装文件中的wscript,发现里面对openssl path有一些这样的描述/usr/local/lib,对此我做了一个猜想,至所以通过openssl检测,是因为nodejs默认是在这个目录找的openssl。大概就是只要找到openssl package 或者 找到function SSL_library_init 即可通过 openssl的检查。
结合以上两点,给出解决方法:
将libcrypto.pc、libssl.pc、openssl.pc拷贝到/usr/local/lib/pkgconfig目录下
cp /usr/local/ssl/lib/pkgconfig/libcrypto.pc /usr/local/lib/pkgconfig/libcrypto.pc
cp /usr/local/ssl/lib/pkgconfig/libssl.pc /usr/local/lib/pkgconfig/libssl.pc
cp /usr/local/ssl/lib/pkgconfig/openssl.pc /usr/local/lib/pkgconfig/openssl.pc
再次安装node,不再报错,成功安装。
如果没有取得openssl支持的时候,官方提示通过./configure –without-ssl来跳过openssl的检测,虽然安装node可以成功,但是在高级的应用开发中,将变的举步维坚,一般的connect和express模块都用到了Crypto加密模块,而Crypto加密模块又是基于openssl底层支持的,所以没有openssl只能玩一些简单nodejs case。
Read more »
目前流行的“你画我猜”应用,你有没有想过使用HTML5来实现过?那么不可避免的需要解决canvas保存图片到硬盘或mongodb之类的数据库。本文主要介绍使用nodejs将html5 canvas base64编码图片保存为文件,同时提供两种解决方案。
html5 canvas属于客户端API,没有权限去保存图片到硬盘,只有canvas . toDataURL()这一个接口可导出画布的base64编码,以提供给服务端进行处理保存,据我所知.net和php都有方法或类来进行简单的处理保存。nodejs呢?是的,没错!nodejs同样有能力来保存base64编码的图片。
解决方案一:
使用new Buffer来创建对应编码的缓冲,通过fs模块将Buffer写成一个文件。
优点:简单易用,无需其它模块的支持。
缺点:不能对图片的尺寸,水印,压缩,格式等进行处理。
注意点:
1、new Buffer接收到base64编码,不能带data:URL,而使用canvas . toDataURL()导出的base64编码会带data:URL,所以需要先过滤掉
类似这样的一段“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0”
需过滤成:“iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0”
2、’binary’ – 一种只使用每个字符前8个字节将原始的二进制数据编码进字符串的方式。这个方式已经废弃,应当尽量使用buffer 对象。这个编码将会在未来的node 中删除。
看到有人把base64声明的Buffer再转换成binary,这个是完全没必要的。
3、生成的图片有size变化,但是打开后是一个无效的图像,这个看本文的第三点。
使用express搭建的/upload (POST)上传保存接口,完成代码如下:
var express = require('express');
var fs = require("fs");
var app = module.exports = express();
app.configure(function(){
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser('keyboard cat'));
app.use(express.session());
app.use(app.router);
app.use(express.static(__dirname + '/up'));
app.use(express.errorHandler({ dumpExceptions: true, showStack: true }));
});
app.post('/upload', function(req, res){
var imgData = req.body.imgData;
var base64Data = imgData.replace(/^data:image\/\w+;base64,/, "");
var dataBuffer = new Buffer(base64Data, 'base64');
fs.writeFile("out.png", dataBuffer, function(err) {
if(err){
res.send(err);
}else{
res.send("保存成功!");
}
});
});
if (!module.parent) {
app.listen(8000);
console.log('Express started on port 8000');
}
Read more »
初次接触easyui,使用datagrid时绑定数据时,大多人骂他的设计很烂,一定要在URL中指定一个json文件,或者请求一个服务器端动态生成的json程序,而在实际的开发中,后台程序很少愿意给到完全符合前台开发理想中的数据结构。
其实不然,我们接触一个新的东西时,遇到问题,总是习惯于到搜索引擎去寻求答案,而不愿意从API中找到答案,当然大家没这么多时间耗在这么长的英文API中。
easyui,datagrid使用,其实可以读取JS本地拼接组合的JSON对象的。
<table id="tt"></table>
$('#tt').datagrid({
width:300,
heigth:"auto",
fitColumns:true
});
var jsdata = {total:1,rows:[{name:"",value:""}]}
$('#tt').datagrid("loadData",jsdata);
jQuery EasyUI中文帮助手册(API):http://www.phptogether.com/juidoc/
jQuery EasyUI英文官方手册(API):http://www.jeasyui.com/documentation/index.php
Read more »
node-canvas是基于cairo移植过来的,所以需要cairo支持。因为要处理png和jpg,gif等图像,所以同时需要这几个库的支持。
node-canvas代码仓库:https://github.com/LearnBoost/node-canvas
1、安装cairo
sudo apt-get install libcairo2-dev
2、安装png、jpg、gif支持库
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
sudo apt-get install libgif-dev
3、安装node-canvas
sudo apt-get install canvas
一般情况下,安装完上面三部,node-canvas就正常运行了,但一般人会跳过第二步,虽然node-canvas可以安装成功,
但是canvas.createJPEGStream方法或报系统错误,遇到这种情况,安装完第二步之后,要重新安装node-canvas,以便获得最新的jpeg等库的支持。
Read more »
好久没有更新博客了,最近的业余时间在专心于node.js相关的学习了,学习列表,和大家共享:
npm:NodeJs包管理器
express:服务器端比较流行的MVC框架,处理服务请求,路由转发,逻辑处理
mongoose:mongodb包装,更方便使用数据库
socket.io:实现服务端和客户端socket通信解决方案
backbone:客户端MVC框架,编写客户端应用(豆瓣说)
coffeescript:提高JavaScript的可读性,健壮性
zombie:浏览器子集,编写html解析器,轻形javascript客户端测试
Read more »
安装Mongo数据库:
第一步:下载安装包:官方下载地址←单击此处,如果是win系统,注意是64位还是32位版本的,请选择正确的版本。
第二步:新建目录“F:\MongoDB”(目录可自定义)。解压下载的安装包,找到bin目录下面全部文件,拷贝到刚创建的目录下。
第三步:在“F:\MongoDB”目录下新建“data”文件夹,它将会作为数据存放的根文件夹。
配置Mongo服务端:
windows下打开CMD窗口,按照如下方式输入命令:
1、配置数据存放的根文件夹
F:
cd /MongoDB
mongod --dbpath F:\MongoDB\data
2、配置日志文件存放目录
mongod --logpath F:\MongoDB\logs\mongodb.log
3、将MongoDB 作为 Windows 服务随机启动
mongod
在浏览器输入:http://localhost:27017/,可以看到如下提示:
You are trying to access MongoDB on the native driver port. For http diagnostic access, add 1000 to the port number
如此,MongoDB数据库服务已经成功启动了。
Read more »
看了一下ocanvas的api,但不能验证其实用性,
花了点时间写了一个简单的鱼缸DEMO。发现框架有时控制不够灵活,原生的HTML5 canvas接口也蛮好用的。
在线DEMO:http://www.2fz1.com/demo/?pos=2
ocanvas框架官网:http://www.ocanvas.org
本DEMO素材来源于微软的一个HTML5测试用例。
鱼缸DEMO中,鱼的轨迹没有时间细想,简单的实现了一下。
Read more »
Load.js类及DEMO下载:demo
在线DEMO:http://www.2fz1.com/demo/?pos=1
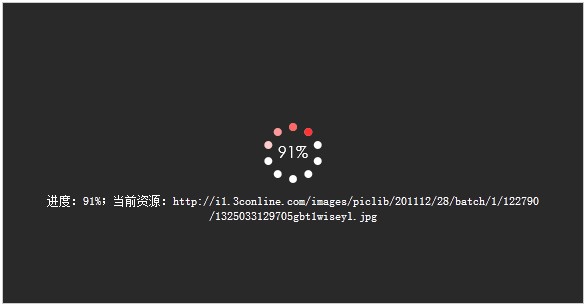
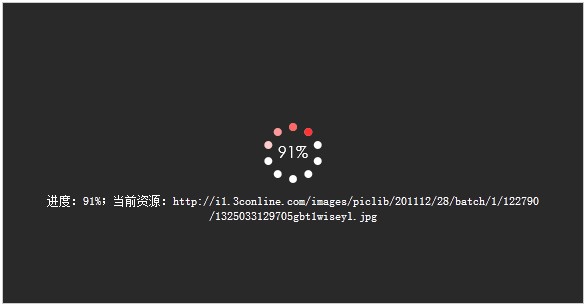
默认效果图:

一、基础用法:
引入Load.js文件到页面。
1、【可选】首先设置loading icon的canvas id;如不需要显示loading icon,可以不设置
Load.setLoadIcon({
id:"loadicon"
});
2、调用图片加载方法
Load.loadImage({
list:[{id:"",src:""}],
onload:function(data){
console.log("单个资源完成:"+data.src+";其它信息:"+data.msg);
},
oncomplete:function(data){
console.log("加载完成,总资源数量:"+data.imgLen+";出错个数:"+data.imgErrLen);
},
onerror:function(data){
console.log("加载出错:"+data.msg);
},
onprogress:function(data){
console.log("进度:"+Math.round(data.loadImgLen/data.imgLen*100)+"%;当前资源:"+data.src);
},
showLoadIcon:true
});
二、loading icon自定义样式
Load.setLoadIcon({
id:"loadicon",
loadTextColor:"#ffffff",
loadTextAlpha:1,
loadColor:"#ffffff",
loadAlpha:1,
focusColor:"#ff0000"
});
效果图:

完整设置示例:
Load.setLoadIcon({
id:"loadicon",
loadTextColor:"#ffffff",
loadTextAlpha:1,
loadColor:"#ffffff",
loadAlpha:1,
focusColor:"#ff0000",
width:60,
height:60,
circleR:4,
circleCount:10,
showLoadText:true,
loadTextSize:16
});
Read more »
用canvas做一个loading icon,需要用到圆周上等分点坐标的计算,算法如下:
var loadPoint = [];
function getLoadPoint(r,ox,oy,count){
var radians = (Math.PI / 180) * Math.round(360 / count);
for(var i = 0; i < count; i++){
var x = ox + r * Math.sin(radians * i);
var y = oy + r * Math.cos(radians * i);
loadPoint.unshift({x:x,y:y});
}
}
Read more »