树莓派wifi小车成品展示【视频】


调了两个晚上,经过无数次的编译失败后,终于调试成功了,特分享一下安装过程。
本文以下将树莓派简称:RasPi
1、RasPi主控板
2、实现 UVC 协议的摄像头,支持列表可查看:http://linux-uvc.berlios.de/ (本文采用淘宝购买的32元天敏N82)
官网:
推荐版本:
下载SVN的mjpg-streamer的172版。
1、mjpg-streamer-r63.tar.gz
RasPi B版使用此版本包,编译时会报如下错误:
error: linux/videodev.h: No such file or directory
这是因为内核版本太高的原因,videodev.h这个接口不支持了。
解决办法:
安装:libv4l-dev
sudo apt-get -f install libv4l-dev
然后还需把这装包中,所有.c和.h文件中的头替换掉:
#include <linux/videodev.h>
代码,改为下面这行
#include <libv4l1-videodev.h>
但很不幸,笔者还是没能成功通过编译,虽然不报这个错误了,但是报出其它错误。
2、报jpg不支持,需安装
sudo apt-get install libjpeg62-dev
3、i: init_VideoIn failed错误
错误原因:市面上大部分摄像头都是支持YUV的,而不是JPEG的。mjpg-stream支持JPEG和YUV两种格式。
解决方法:
1、打开以下文件:
sudo nano mjpg-streamer/plugins/input_uvc/input_uvc.c
2、翻到大概第三页
将一行中的: int width = 640, height = 480, fps = -1, format = V4L2_PIX_FMT_MJPEG, i;
改成:V4L2_PIX_FMT_YUYV
需要重新编译才会有效。
推荐使用第二步下载的安装包(172版),或才用SVN进行下载。
svn co https://mjpg-streamer.svn.sourceforge.net/svnroot/mjpg-streamer mjpg-streamer
以上操作,前提是需要安装SVN,如果你没有安装,也可以通过
sudo apt-get install subversion
安装:
tar -xvzf mjpg-streamer.tar.gz
cd mjpg-streamer/mjpg-streamer
#以下操原因,见错误3
sudo nano plugins/input_uvc/input_uvc.c
#将V4L2_PIX_FMT_MJPEG改成V4L2_PIX_FMT_YUYV后保存退出
make
./start.sh
http://你的IP:8080/stream.html(如:http://192.168.1.106:8080/stream.html)
sudo apt-get install python-dev
正常情况下,以上在线安装命令即可安装成功,但运气不好的是,笔者在安装时,在线命令安装资源包404。
python2.7-dev_2.7.3~rc2-2.1_armhf.deb找不到,后来只能手动找了以下包安装。
wget http://ftp.debian.org/debian/pool/main/p/python2.7/python2.7-dev_2.7.3-6_armhf.deb
sudo dpkg -i python2.7-dev_2.7.3-6_armhf.deb
Google Code项目地址:http://raspberry-gpio-python.googlecode.com
wget http://raspberry-gpio-python.googlecode.com/files/RPi.GPIO-0.4.1a.tar.gz
tar -xvzf RPi.GPIO-0.4.1a.tar.gz
cd RPi.GPIO-0.4.1a
sudo python setup.py install
Google Code项目地址:http://code.google.com/p/webiopi/
wget http://webiopi.googlecode.com/files/WebIOPi-0.5.3.tar.gz
tar xvzf WebIOPi-0.5.3.tar.gz
cd WebIOPi-0.5.3
sudo ./setup.sh
sudo webiopi-passwd
用户名是:webiopi
如不修改密码,默认密码是:raspberry
sudo python -m webiopi 8000
端口可自行修改,默认是8000
sudo /etc/init.d/webiopi start
and
sudo /etc/init.d/webiopi stop
sudo update-rc.d webiopi defaults
http://192.168.1.106:8000/webiopi/

控制方法:
首先查看树莓派外设兼容列表:http://elinux.org/RPi_VerifiedPeripherals#USB_Wi-Fi_Adapters,以确定自己的无线网卡是否可用,一般免驱的大多可用。这种USB无线网卡,一般只要二三十块钱就可以搞定,推荐易迅购买。
另外新版的镜像,包含的驱动比较多。
查看挂载的USB设备
sudo lsusb
我的RPI显示如下:
pi@raspberrypi:/$ sudo lsusb
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 002: ID 0424:9512 Standard Microsystems Corp.
Bus 001 Device 003: ID 0424:ec00 Standard Microsystems Corp.
Bus 001 Device 004: ID 0bda:8176 Realtek Semiconductor Corp. RTL8188CUS 802.11n WLAN Adapter
最后一行标有802.11n WLAN Adapter即是我的无线网卡,表明设备可用。
sudo iwlist wlan0 scan
细心看,找到自己无线路由器的ssid(即用手机搜wifi,显示的wifi名字,路由器中可以配置) 笔者ssid是:TP-LINK_FB5906
sudo nano /etc/network/interfaces
将wlan0的部份修改为:
auto lo
iface lo inet loopback
iface eth0 inet dhcp
allow-hotplug wlan0
iface wlan0 inet static
wpa-ssid 你要连接的wifi ssid
wpa-psk 你的wpa连接密码
address 192.168.1.106 # 设定的静态IP地址
netmask 255.255.255.0 # 网络掩码
gateway 192.168.1.1 # 网关
network 192.168.1.1 # 网络地址
#wpa-roam /etc/wpa_supplicant/wpa_supplicant.conf
iface default inet dhcp
笔者把IP设在了静态的了,你总不想每次SSH登陆还要换IP吧!建议设成静态的
树莓派(Raspberry Pi)是啥?树莓派有啥用?请参考wikipedia上树莓派条目。
GPIO,通用型的输入输出(General Purpose I/O)的简称。
nodejs真是无处不在,可玩性越来越高了,连硬件控制都能胜任了。
pi-gpio,是帮助树莓派控制GPIO的nodejs基础库,代码托管地址:https://github.com/rakeshpai/pi-gpio
树莓派GPIO引脚,较为混乱,各引脚之间没有逻辑关系,使用的是Broadcom芯片的命名。pi-gpio使GPIO的管理更加简单,参考以下图来进行管理。 P1在左上角。
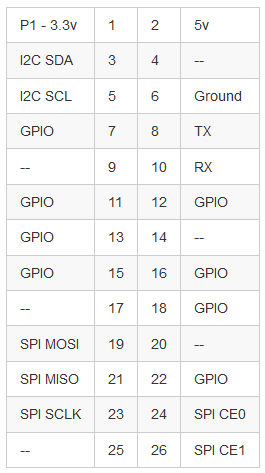
图一:(来自pi-gpio)

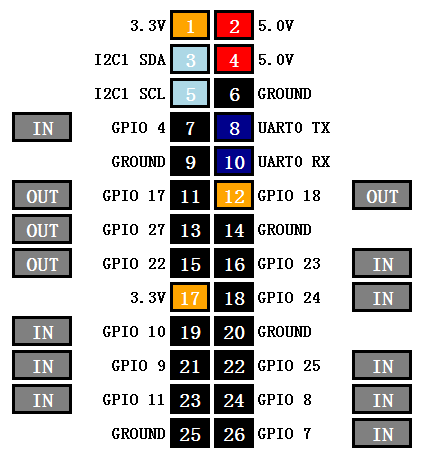
图二:(更详细的GPIO引脚分布图)
图三:(GPIO物理分布图)

1、如果你还没有安装nodejs的npm,你可以通过以下方式简易安装
sudo apt-get install nodejs npm
2、在树莓派下做以下操作(安装pi-gpio所有操作,请使用root账户登陆)
git clone git://github.com/quick2wire/quick2wire-gpio-admin.git
cd quick2wire-gpio-admin
make
sudo make install
sudo adduser $USER gpio
3、接下来,在打开工程目录,用nodejs的npm安装 pi-gpio
npm install pi-gpio
var gpio = require("pi-gpio");
gpio.open(16, "output", function(err) { // Open pin 16 for output
gpio.write(16, 1, function() { // Set pin 16 high (1)
gpio.close(16); // Close pin 16
});
});
方法列表:
每个方法都有一个回调函数,因为引脚操作是异步的。
1、.open(pinNumber, [direction = "output"], [callback])
打开引脚,别名:.export
pinNumber:引脚号码,记住,引脚号码树莓派上的物理引脚号码
direction:[可选],方向可以是“input”(简写:in)或“output”(简写:out),这取绝于你要做什么引脚。默认是“output”
callback:[可选],引脚可用时的回调函数,当出错时,第一个错误即是error对象
2、.close(pinNumber, [callback])
关闭引脚
参数解释类似.open
3、.setDirection(pinNumber, direction, [callback])
改变方向
参数解释类似.open
4、.read(pinNumber, [callback])
读取引脚当前的值,当方向为“输入input”时,用途更大;
参数解释类似.open
callback,有两个参数,第一个参数为可能出错的参数error,第二个参数为引脚的当前值可能是数字“0”或“1”
5、.write(pinNumber, value, [callback])
写入一个引脚的值;第二个参数必须数字“0”或“1”;
运行和测试:
npm install && npm test
接上一篇文章:nodejs(pi-gpio)控制树莓派GPIO引脚,本文也可称之为《nodejs(pi-gpio)控制树莓派GPIO引脚(二)》。
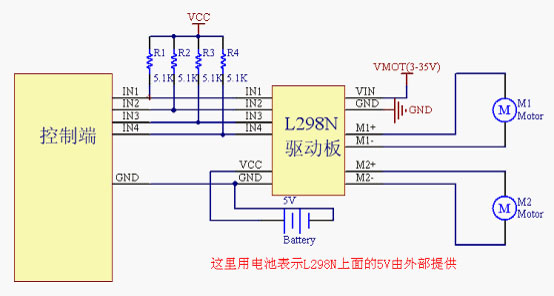
原理图如下:

可见,驱动板上有4个输入口:IN1~IN4,并且我们还要关心电源接口(VCC、GND)接口(5V)以及两个电机的接口。
根据查阅L298N的相关文档,它的模块接口定义如下:
IN1-IN4:
逻辑输入端,其中IN1、IN2控制电机M1;IN3、IN4控制电机M2。例如IN1输入高电平1,IN2输入低电平0,对应电机M1正转;IN1输入低电平0,IN2输入高电平1,对应电机M1反转,调速就是改变高电平的占空比。
ENA、B:
L298N使能端(高电平有效,常态下用跳线帽接于VCC),可通过这两个端口实现PWM调速(使用PWM调速时取下跳线帽),具体参考L298N芯片手册。
VCC/GND:
L298N自身芯片供电,需要从外部接进5V电源(最好取逻辑部分的电压供电).
VIN/GND:
电机供电电源接口,如果电机采用9V供电,那么电源正极接VIN,负极接GND即可。
M1:
电机1接口,没有正负之分,如果发现电机转向不对将电机两线调换即可。
M2:
电机2接口,没有正负之分,如果发现电机转向不对将电机两线调换即可。
1、根据上一篇文章中的GPIO引脚分布图,将树莓派的GPIO 11,12,15,16 口分别分配给L298N的IN1-IN4。
2、将树莓派的GPIO 2 口5V电源分配给L298N的VCC。
var gpio = require('pi-gpio'); //引用pi-gpio库
var pins = [11, 12, 15, 16]; //引脚号列表
var flag = 0;
//依次打开GPIO引脚
pins.forEach(function(pin){
gpio.open(pin, 'out', function(){
flag += 1;
});
});
//轮询来确定四个引脚有没有全部打开
var t = setInterval(function(){
if(flag == 4){ //全部打开完了
//初始化完毕
clearInterval(t);
}
}, 10);
假设用0代表低电平,1代表高电平的话,M1电机代表左车轮,M2电机代表右车轮;
//GPIO 11,12,15,16 口各方向电平列表
var direction = {
"up":[1,0,1,0],
"down":[0,1,0,1],
"left":[0,0,1,0],
"right":[1,0,0,0]
}
//用以下方法给各引脚写入以上direction中各方向指定的电平值
gpio.write(pins[0], 1, function(){
});
gpio.close(pins[0]);
gpio.close(pins[1]);
gpio.close(pins[2]);
gpio.close(pins[3]);
等测试OK,再放出完整代码!
最近两天为实现一个跨域通信的问题,对这个问题进行了相关的学习,心得一二,在此分享。
window.postMessage()方法
HTML5给我们带来了安全的跨域通信接口,即window.postMessage()方法。它方法原型是:
window.postMessage(msg, domain);
该方法的浏览器支持情况:E8+, FF3+, Chrome, Safari,且在IE下,msg参数必须是string,不能是object.由此可见,我们只要考虑IE6,IE7下的跨域实现。
使用window.postMessage + window.opener实现,该方式是利用IE6,7 opener hack的方式实现跨域,可以算一个安全漏洞。
实现方式:
www.a.com/a.html
var otherWindow = document.getElementById("ifr_a").contentWindow; //ifr_a为嵌套b.html的iframe ID
otherWindow.opener={
postMessage:function(str){
alert(str);
}
}
www.b.com/b.html
parent.opener={
postMessage:function(str){
alert(str);
}
}
发送消息:
window.opener.postMessage(message);
这样目标页面就能收到消息了。
我做了一下JS的封装,大家可以直接下载使用:crossMessageEvent_opener.js
下载:crossMessageEvent_opener.js
otherWindow:为目标窗口的window对象
message:消息内容,可以是object
targetOrigin:目标窗口的域 [可选]
CrossMessageEvent.receiveMessage(funciton(event){
alert(event.data); //event.data为message的内容
});
该方法的优点:
不需要使用代理页面,简单直接。
该方法的缺点:
只要打过微软的安全补丁.kb2497640就不能用了。
为了解phonegap及一些android应用的webview使用情况,查找了一些资料,总结如下:
主要操作流程如下:
使用TCPdump工具,抓TCP数据包。将数据包上传到PC,通过Wireshark查看数据包。
如果要从物理设备(手机)上抓包,要确保拥有该设备的root权限。本文是用android虚拟设备进行实验。
1、下载TCPdump
TCPdump下载地址http://www.strazzere.com/android/tcpdump
2、启动android虚拟机或手机,启动成功后,打开CMD,切换至adb.exe所在的目录
笔者的adb.exe所在目录为:E:\android\android-sdk\platform-tools\adb.exe
3、从PC上传TCPdump文件到手机的sd卡
adb push E:\android\tcpdump /data/local/tcpdump
4、设置tcpdump文件的权限
adb shell chmod 6755 /data/local/tcpdump
5、启动监听程序 并将监听的数据包存放在/sdcard/capture.pcap
adb shell /data/local/tcpdump -p -vv -s 0 -w /sdcard/capture.pcap
6、取消监听ctrl+c
7、下载数据包文件(.pcap文件扩展名)
adb pull /sdcard/capture.pcap E:\android
本文下载到E盘android目录
8、解包
得到的包文件是.pcap文件扩展名的文件。
官网下载wireshark软件:(免费开源)
http://www.wireshark.org/download.html
wireshark是一个免费开源的网络协议包分析软件,对于分析网络协议有很重要的帮助,它不同于Fiddler,不是通过代理实现的,能更加底层的抓取网卡上的数据包。
对于笔者,大多数情况只需要分析http包,所以我们打开数据包后,进行一下过滤。
看Ember.js的一个小项目实例,发现有viewport meta标签,查了一下资料,共享一下:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
1、width: 控制viewport的大小,可以指定一个值,如600, 或者特殊的值,如device-width为设备的宽度(单位为缩放为100%的CSS的像素)
2、height: 和width相对应,指定高度
3、initial-scale: 初始缩放比例,页面第一次加载时的缩放比例
4、maximum-scale: 允许用户缩放到的最大比例,范围从0到10.0
5、minimum-scale: 允许用户缩放到的最小比例,范围从0到10.0
6、user-scalable: 用户是否可以手动缩放,值可以是:①yes、 true允许用户缩放;②no、false不允许用户缩放
Eclipse是完全免费的开源IDE,你可以从官网下载安装。
1、访问Eclipse官网:http://www.eclipse.org/downloads/,针对您的操作系统下载 Eclipse Classic 程序包。下载完后,解决即可,无需安装。
2、软件汉化: 下载语言包,笔者当前使用的Eclipse是4.2.1版本的,使用的最新语言包为BabelLanguagePack-eclipse-zh_4.2.0.v20120721043402.zip。
下载后的语言包,解决后直接覆盖到Eclipse对应的目录,然后将eclipse.ini文件中加-Duser.language=zh,重启即可。
你也可以这里选择更多的语言包:http://www.eclipse.org/babel/downloads.php
在安装完 ADT 插件并重新启动 Eclipse 后,您需要将它配置为使用已下载至本地文件系统的 Android SDK。
解压即可,需要新建Android项目进行配置,配置方法请参阅:
官网指南:http://www.phonegap.cn/?page_id=442#android
Adobe:Adobe指南