关键词:Fontographer使用方法,如何制作图标字体,css3,@font-face,webfont
接上文《CSS3 bulletproof @font-face语法 和 Fontspring @font-face语法简介》
上文讲到使用@font-face在web上使用自定义字体,本文主要讲解如何制作图标字体,从而达到图标的更大通用性。
所需工具:
- 1、Adobe Illustrator
- 2、Fontographer 5.1
一、使用Illustrator
如果图形不是矢量图,可以使用PSD打开,将图形导出EPS格式,再用Illustrator打开,转换为矢量格式,本文不详情。
二、使用Fontographer
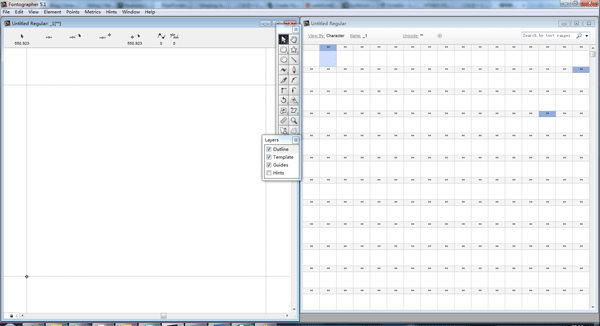
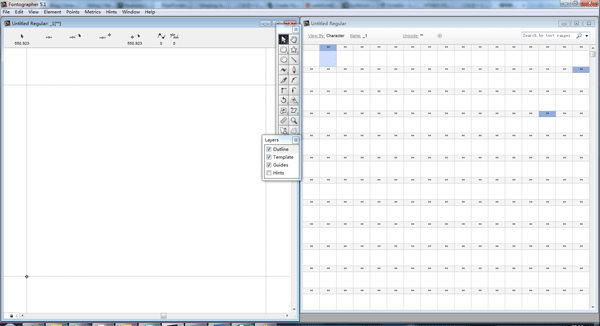
1、打开Fontographer,菜单”File”->”New”新建字体文件,双击第一个带有两个”**”的格子,打开编辑页面。此时为了方便查看,建议通过”Windows”->”Tile vertically”将字体列表页和编辑页面左右显示在同一屏幕,这样就可以实时看开编辑的效果。

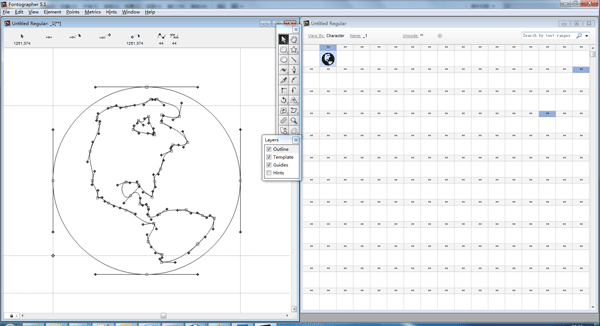
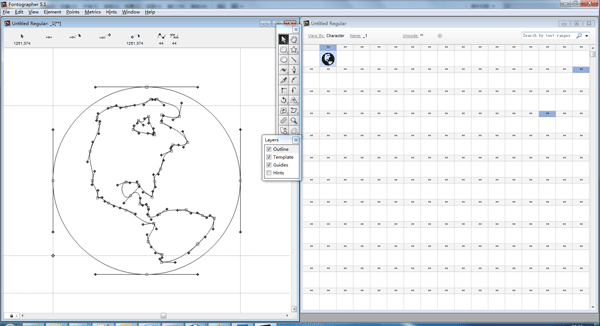
2、将从Illustrator中复制的图形粘贴到编辑页面。调整位置和大小。

Read more »
一、@font-face基本语法
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Bold.ttf') format('truetype');
font-weight:bold;
}
二、@font-face各字体格式的支持情况

三、@font-face中字体格式format的取值说明
1、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
2、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
3、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
Read more »
html5本地存储是比cookie(4kb)大的多的本地存储方案,各浏览器支持大小不一致,大约5-10MB左右。各浏览器支持情况:
Chrome, Firefox 3.5+, Safari 4+, IE 8+
localStorage:永久存储本地数据(在没有清理缓存的情况下)
sessionStorage:在会话过程中存储本地数据
w3c API:
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key);
void clear();
};
在线测试DOME:http://m.2fz1.com/storage.html
Tips:可以用手机测试,并内置weinre远程调试工具,在wifi环境下,同一局域网,使用webkit内核浏览器,打开以下链接,即可以远程调试:
http://debug.phonegap.com/client/#jsonzhou
存的的问题:
1、本文在anroid平台下分别使用,自带浏览器、chrome、海豚浏览器、UC进行了API测试,这几款浏览器支持都不错,只是用户如果要主动清掉存储的数据,需要进到“设置-应用程序-应用-清掉数据”。
2、localStorage可占满硬盘
W3C标准表示不可以通过子域名来突破单个域名下的存储限制,但大部份浏览器没有严格执行,只有firefox完美实现了w3c的标准,没有此问题。
原文:http://feross.org/fill-disk/
解决方法:
1、Chromium bug report
2、Apple bug report
Read more »
本调试方式需要wifi环境和webkit浏览器。
weiner主页:http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
一、配置调试服务器
(一)、nodejs搭建调试服务器(以windows为例)
1、安装node.js
安装程序下载:http://nodejs.org/#download
本文安装在“F:/nodejs/”目录。
2、测试安装是否成功
打开CMD,切换到nodejs所在的安装目录。输入如下命令测试node.js和npm是否安装成功。默认windows最新安装包,会包含npm,如果npm没有安装,请手动安装。
C:\Users\jason>f:
F:\>cd nodejs
F:\nodejs>node -v
v0.10.0
F:\nodejs>npm -v
1.2.14
3、使用npm安装weinre,在node.js安装目录输入以下命令
npm install weinre
4、启动weinre服务器
node.exe node_modules\weinre\weinre --boundHost -all-
在windows下,系统防火墙可能会弹出是否允许其访问网络的提示,点击充许即可。
5、浏览器打开
http://localhost:8080
如果访问正常,说明服务器已配置成功。
(二)、直接使用phoneGap的调试服务器
如果觉得服务器配置麻烦,也可以使用phoneGap现成的调试服务器。
phoneGap调试服务器地址:http://debug.phonegap.com/(相当于本机安装的http://localhost:8080)
二、weinre使用方法
1、需调试的页面加入JS脚本
如:
<script src="http://你的调试服务器地址/target/target-script-min.js#anonymous"></script>
1.1使用收获夹快速添加调试脚本到需要调试的页面。
将以下代码添加到书签,访问需要调试的页面时,访问一下书签,即可以通过JS将调试脚本添加到当前页面,但部份浏览器不支持!
javascript:(function(e){e.setAttribute("src","http://你的调试服务器地址/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
2、在PC端使用webkit浏览器打开控制台
http://10.18.252.111:8080/client/#anonymous
后面为识别码
tips:识别码仅仅是为了识别多个需调试的项目时使用,可供多用户操作。
在控制台,你就可以轻松的调试手机网页了!
Read more »
论语曰“工欲善其事,必先利其器”!页面开发由于语言的特殊性,调试本身就有居多不便,在没有firebug和chrome开发者工具之前,简直就是噩梦。移动网页开发,调试比桌面网页开发难度更大。本文将在android平台和大家分享手机网页的调试方法。
准备:
1、Android SDK
2、桌面chrome(PC版)
3、android手机+移动chrome(Android 4.0系统以上版本)
步骤:
(一)、安装Android SDK
参考:我的另一篇文章:http://www.2fz1.com/?p=318
官网文档:http://developer.android.com/sdk/installing/installing-adt.html#Download
Tips:建议将adb.exe加入到环境变量,打开cmd窗口,输入adb,如果没有报错,说明adb.exe加入到环境变量了。
(二)、用USB连接手机和电脑,并将手机打开“USB调试”模式
(三)、打开移动chrome,点击菜单键->设置->开发者工具->启用USB网页调试。
(四)、在CMD窗口输入
adb forward tcp:9222 localabstract:chrome_devtools_remote
(五)、打开PC上的chrome,输入
http://localhost:9222/
然后选择对应的手机页面,打开F12,和电脑网页一样调试。
但该方法需要使用http://chrome-devtools-frontend.appspot.com来代理页面,但这个域名可能需要翻墙,至少我这边访问不了。
参考文档:
https://developers.google.com/chrome-developer-tools/docs/remote-debugging
Read more »
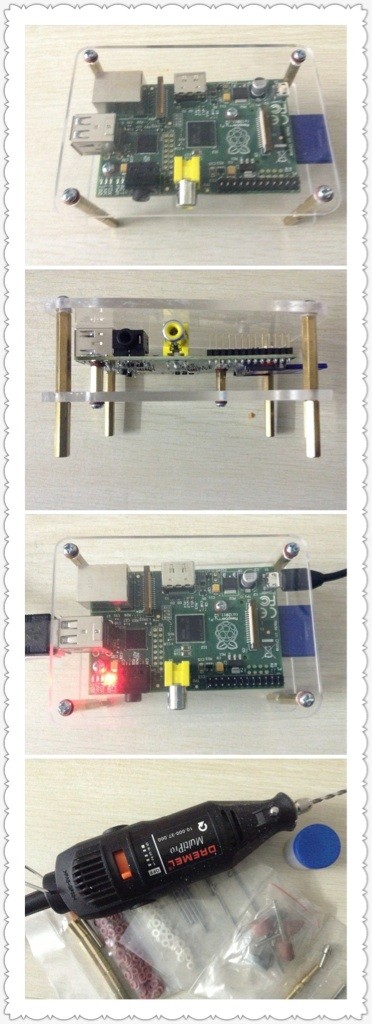
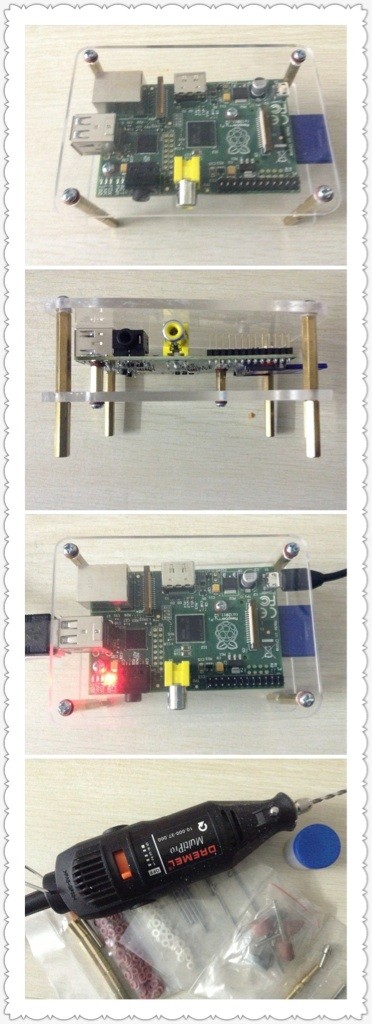
树莓派做手工没想象中简单,原来准备的设计图都没用上,雕一个图雕残了,最后整了个简单版树莓派外壳,ps:亚克力板味道好难闻。

Read more »
关键词:树莓派、移动硬盘、MINIDLNA、电影服务器、NAS、ipad看片利器、DLNA、UPnP
DLNA/UPnP概念,请自行搜索了解~~
一直想实现用ipad观看移动硬盘中的电影,所以有了这个方案,再配合下载工具(aria2或Transmission)将树莓派打造成下载机,就能低成本,低功耗的实现NAS。
我用samba和minidlna搭好NAS后,分别进行了测试,很明显minidlna的速度和资源损耗要比samba小的多,minidlna上到5G的电影也基本不卡,而samba就非常吃力,而且支持samba的视频播放器显示比DLNA/UPnP的要少!
本方案主要由两部份组成:媒体服务器和ipad或其它移动设备客户端。
第一部份:用MINIDLNA搭建媒体服务器
一、移动硬盘的挂载
1、挂载FAT32格式的硬盘
#创建挂载点
sudo mkdir /mnt/myusbdrive
#编辑fstab让移动硬盘开机自动挂载
sudo nano /etc/fstab
#在最后一行添加如下内容
/dev/sda1 /mnt/myusbdrive auto defaults,noexec,umask=0000 0 0
#保存重启,即可生效
说明:
sda1是取决于你的实际情况,a表示第一个硬盘,1表示第一个分区。
umask=0000 0 0
前面四个0就是对所有人,可读可写可执行, 后面两个0,第一个代表dump,0是不备份
第二个代表fsck检查的顺序,0表示不检查
卸载:sudo umount /mnt/myusbdrive
2、挂载NTFS格式的硬盘(读写方式挂载)
默认挂载NTFS格式的硬盘只有只读权限,需要借助其它工具实现。
#安装所需软件包
sudo apt-get install fuse-utils ntfs-3g
#加载内核模块
modprobe fuse
#编辑fstab让移动硬盘开机自动挂载
sudo nano /etc/fstab
#在最后一行添加如下内容
/dev/sda1 /mnt/myusbdrive ntfs-3g defaults,noexec,umask=0000 0 0
#保存重启,即可生效
3、测试硬盘挂载是否成功:
cd /mnt/myusbdrive
ls
二、安装MiniDLNA
1、安装
sudo apt-get install minidlna
2、修改配置
#打开配置文件
sudo nano /etc/minidlna.conf
#可参考修改的项有:
#媒体文件目录:
media_dir=/mnt/myusbdrive/
#数据库目录,minidlna使用的是sqlite数据库来索引文件
db_dir=/var/lib/minidlna
#服务器IP
listening_ip=192.168.1.106
#端口
port=8200
#网络名称,用于其它设备发现当前设备
friendly_name=DLNA
3、你可以选择让minidlna随机启动
sudo update-rc.d minidlna defaults
4、启动minidlna服务
sudo service minidlna start
5、当你修改配置文件及媒体资源更新时,需要强制刷新,以便minidlna将最新的媒体文件进行索引
sudo service minidlna force-reload
6、查看资源个数
http://192.168.1.106:8200/
7、取消minidlna的开机自动启动
sudo update-rc.d -f minidlna remove
8、停止minidlna服务
sudo service minidlna stop
9、停止minidlna所有进程
sudo killall minidlna
10、卸载minidlna
sudo atp-get remove
第二部份:ipad或其它移动设备客户端
一、IOS客户端
总的来说,IOS下几乎没有好的免费软件来支持UPnP和Samba视频,试用多个软件后总结如下:
1、Yxplayer免费版,播放视频时有广告,索引UPnP资源时大概要5分钟才能索引完100多部电影
2、playerXstreme免费版,虽然免费,但是要使用UPnP功能时,需要额外的花¥6买一个扩展功能,但非常悲剧的时,买好了,索引UPnP资源时,一个小时都没有结果,而且很容挂着,几乎钱是白花了。
3、AVPlayer解码能力很强,不支持UPnP,某些网站有介绍说支持,千万别上当。
4、【能用】BUZZ Player,¥25,能用,而且索引UPnP资源非常快,唯一不足,还有一些小BUG,有时会挂掉。
二、html5
w3c其实有一个标准的API,来支持DLNA/UPnP,即Network Service Discovery API(navigator.getNetworkServices() )但目前只有opera有一个实验版本可以支持这个最新的API。
chrome支持mkv视频,经测试Chrome html5 video支持mkv格式的视频,但不能外挂字幕!显示Google利用于自己收购的VP8编码技术力挺WebM(VP8/Vorbis/WebM),mkv也属于WebM的一种。
Read more »
移动硬盘挂载及NAS相关请参阅上文《【智能家居】用树莓派+移动硬盘+MINIDLNA打造家用媒体服务器(电影服务器、NAS、ipad看片利器)》
一、安装
1、安装aria2
sudo apt-get install aria2
2、安装aria2 web在线管理端YAAW
YAAW项目地址:https://github.com/binux/yaaw
下载资源包,放置http服务器下,http服务器的相关配置,本文不做详细介绍
DEMO:http://binux.github.com/yaaw/demo/
二、配置aria2
aria2在线手册:http://aria2.sourceforge.net/manual/en/html/
一些有用的aria2参数:
-i 导入从loli.lu导出的aria2文件
-j 同时下载数限制,由于路由和总带宽限制,建议设为3(默认5)
-x 同一个服务器的同时链接数,建议为5-10(默认1)
-k 文件最小分片,文件最多的线程数取决于能分出多少片,当文件小于最小分片大小时,只能开出一个线程,建议为2M(默认20M)
-s 一个文件最多用几个线程下载,建议为8-10(默认5)
–file-allocation 文件预分配,如果USB设备是U盘,SD卡,预分配浪费时间,建议为none(默认prealloc)
创建配置文件:
sudo touch /home/pi/aria2.session
sudo nano /home/pi/aria2.conf
在配置文件中放入:(以下内容不解释,请查阅手册)
dir=/mnt/myusbdrive/moive/download/
disable-ipv6=true
enable-rpc=true
rpc-allow-origin-all=true
rpc-listen-all=true
continue=true
input-file=/home/pi/aria2.session
save-session=/home/pi/aria2.session
max-concurrent-downloads=3
三、用配置文件启动
sudo aria2c --conf-path=/home/pi/aria2.conf
若以上执行正常,没有报错,可以再加一“-D”的参数,让aria2随机启动。
sudo aria2c --conf-path=/home/pi/aria2.conf -D
Read more »
1、类库找不到(Libraries not found)
bug描述:XBMC无法启动、黑屏,找不到“libEGL.so”
用SSH登陆并执行以下命令:
sudo su #default password = 'raspberry'
echo "/opt/vc/lib" > /etc/ld.so.conf.d/00-vmcs.conf
ldconfig
reboot
2、sources.xml不正常的权限
bug描述:XBMC不能保存视频源
用SSH登陆并执行以下命令:
sudo /etc/init.d/xbmc stop #default password = 'raspberry'
sudo chown xbian:xbian .xbmc/userdata/sources.xml
sudo /etc/init.d/xbmc start
3、XBMC资源不足
bug描述:视频播放失败(一段时间后)黑屏
用SSH登陆并执行以下命令:
sudo su #default password = 'raspberry'
sed -i 's/gpu_mem_256=100/gpu_mem_256=128/g' /boot/config.txt
sed -i 's/gpu_mem_512=100/gpu_mem_512=128/g' /boot/config.txt
reboot
目前发现该版本,无法使用左下角的退出到命令行界面,播放“优酷”、“奇艺”等切换到下段时,只有声音,没有图像,黑屏。
用上面第三个方法,应该能解决黑屏问题。
Read more »
实现家庭室内温度远程监控只是“智能家居”的初步,目的是下班前如果发现家里温度过高,可提前用手机发送指令提前5-10分钟打开空调降温。
一、硬件准备
1、树莓派(Raspberry Pi)一个
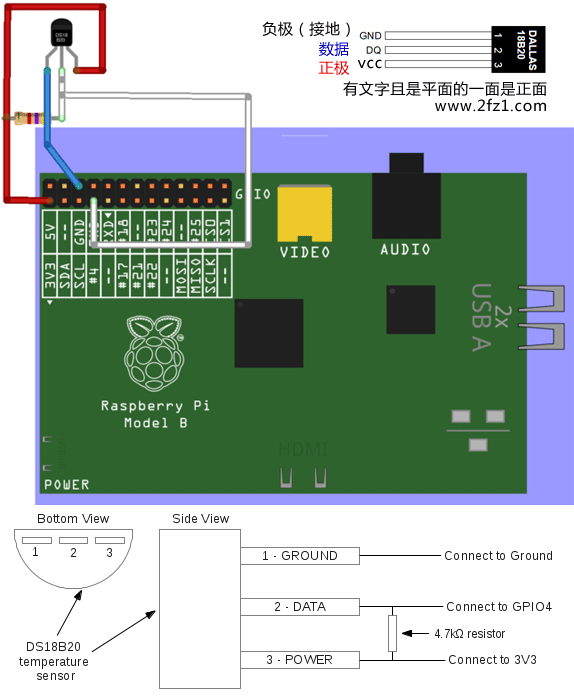
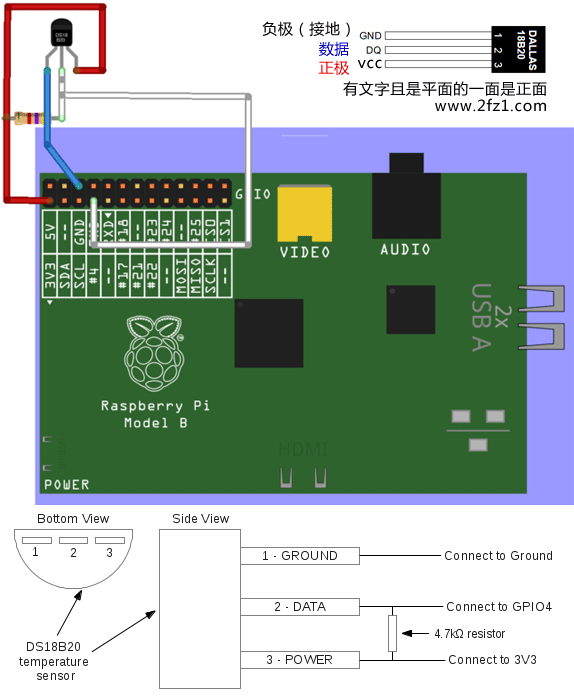
2、DS18B20温度传感器一个(淘宝大概5元左右)
3、4.7kΩ电阻一个 或 DS18B20模块一个(笔者用,淘宝1.5元一个,其实就是店家帮忙把电阻焊好了,接线稍好看些)。
4、杜邦线三根(双头母)
二、接线方式(如图所示)

Read more »